Before Rubik Variant Images can function on your storefront, you need to activate it on your current theme using Shopify’s App Embed system.
Step-by-step:
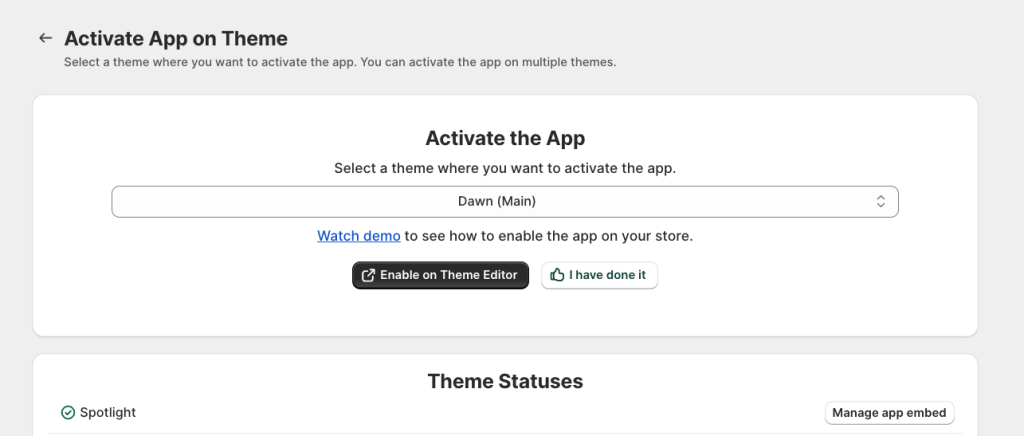
- Open the Rubik Variant Images app.
- Go to the Activated Themes tab.
- Select your live or draft theme from the dropdown list.
- Click Enable on Theme Editor — this will open Shopify’s theme customizer.
- In the theme editor, go to the App Embeds panel (left sidebar).
- Toggle Rubik Variant Images to ON and click Save.
Once the embed is active, the app will begin controlling image behavior on your product pages.
💡 Note: You can activate Rubik on multiple themes — great for testing in unpublished versions before going live.