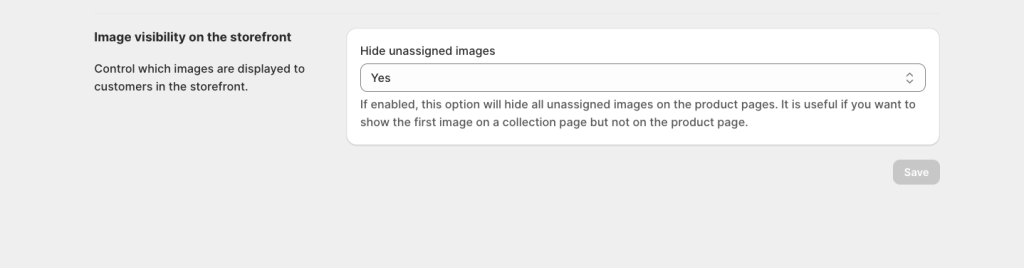
The “Hide unassigned images” setting in Rubik Variant Images gives you precise control over which images appear on your product page.
🔧 When enabled:
- Only the images that are explicitly assigned to the selected variant(s) will appear on the product page.
- Any unassigned images are hidden from the gallery, creating a more focused and cleaner visual experience.
🔓 When disabled:
- Unassigned images will appear for all variants — useful for lifestyle images, packaging shots, or general branding visuals.
💡 Pro Use Case: Custom Featured Image for Collection Pages
By default, Shopify uses the first image in your product media gallery as the featured image — which appears on collection pages, homepage carousels, and even search results.
But what if you want to show a different featured image on your collection page without displaying it on the actual product page?
Rubik Variant Images makes this possible.
✅ Here’s how to set it up:
- Upload a featured-only image to your product in Shopify and drag it to the first position in the media gallery.
- Open the Rubik Variant Images app and assign all variant-specific images to the appropriate options — but do not assign the featured image to any variant.
- In the Settings tab, enable “Hide unassigned images”.
- (Optional) In Advanced Settings, disable “Overwrite image orders in Admin” if you don’t want Rubik to change the media order.
✨ Result:
- Shopify uses your first image (the featured-only one) for collection pages and homepage displays.
- On the product page, only the assigned variant images are shown — the featured image is hidden, keeping your product gallery clean and focused.