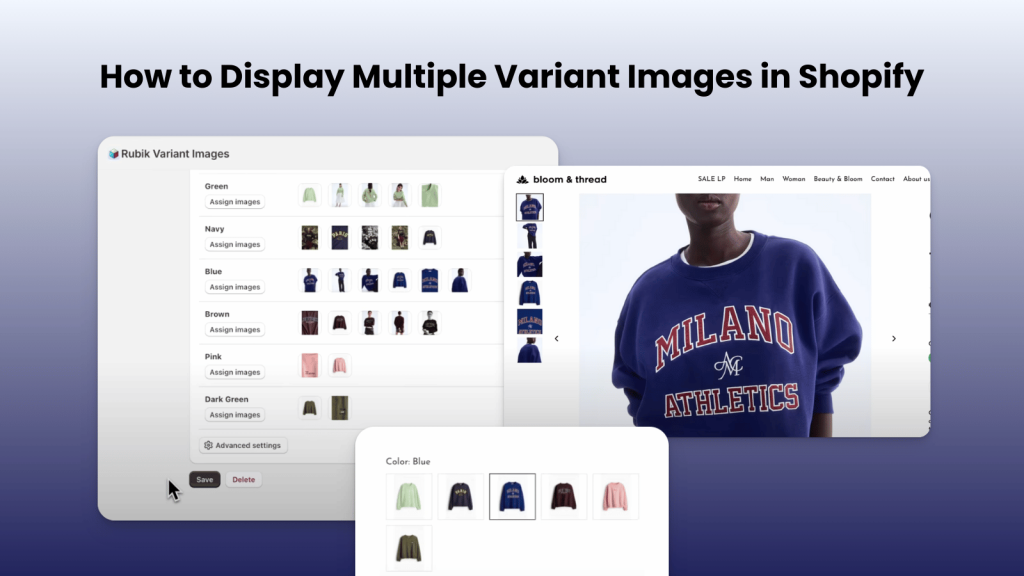
Showing the right images for each product variant is important for boosting conversions and reducing returns. Instead of displaying all product images together, you can show only the images related to the selected variant without writing any code. This is where Rubik Variant Images & Swatch comes in. The app allows you to assign multiple […]
Overcoming Shopify’s 100 Variant & 250 Image Limit (2025 Guide)
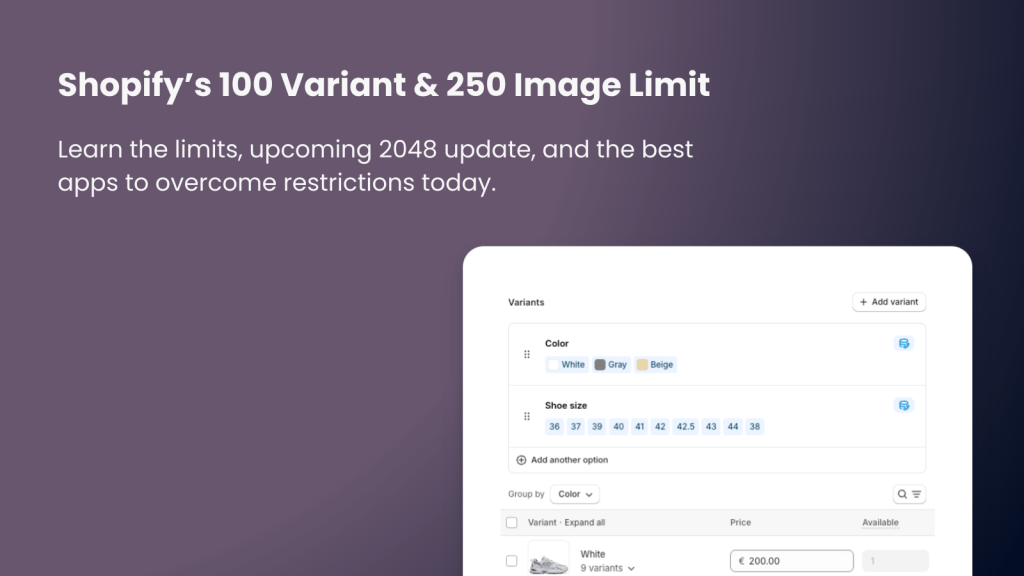
Shopify is one of the most popular e-commerce platforms today, but one of the most common issues merchants face with highly customizable products is the 100 variant limit and the 250 image limit. For example, if you have two or more variant options (such as color + pattern + size) and many possible combinations, the […]
How to Add Variant Image Swatches in Shopify Horizon Theme (Product & Collection Pages)
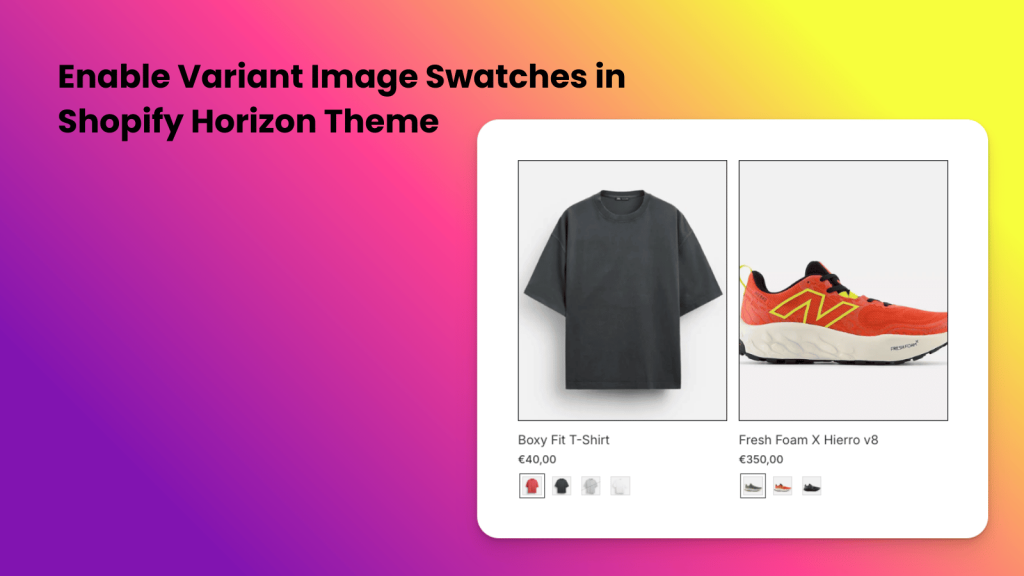
Horizon is Shopify’s newest free theme, released in 2025, part of the Horizon collection. Along with Atelier, Savor, Fabric (and others like Ritual, Vessel, Heritage, Tinker, Pitch, Dwell), these are all Horizon‐type themes. These themes include built-in version image swatches (for product pages and collection pages) without needing to install any app. In this post, […]
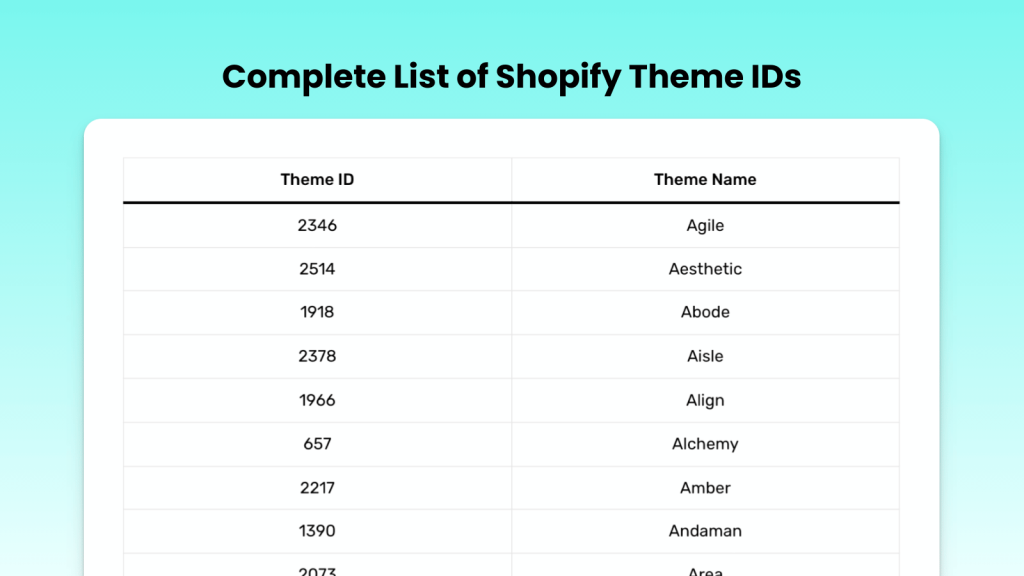
List of All Shopify Theme Store IDs (Updated 2025)
Every theme in the Shopify Theme Store has a unique identifier called the Theme Store ID. This ID is different from the theme ID that is specific to your own store. The Theme Store ID remains the same across all stores using the same theme. For example, if your theme is Dawn, its Theme Store […]
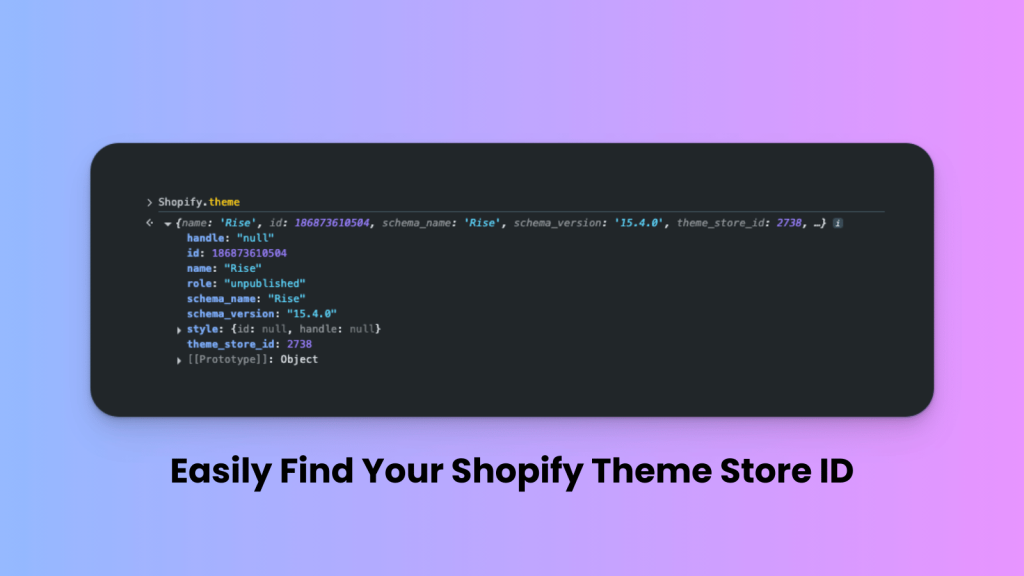
How to Find Your Shopify Theme Store ID (Step-by-Step Guide)
Every theme in the Shopify Theme Store has its own unique Theme Store ID. It’s important not to confuse this with the theme ID that is specific to your own store. For example, any theme you install in your store will also have a unique ID assigned to it. That is not the one we […]
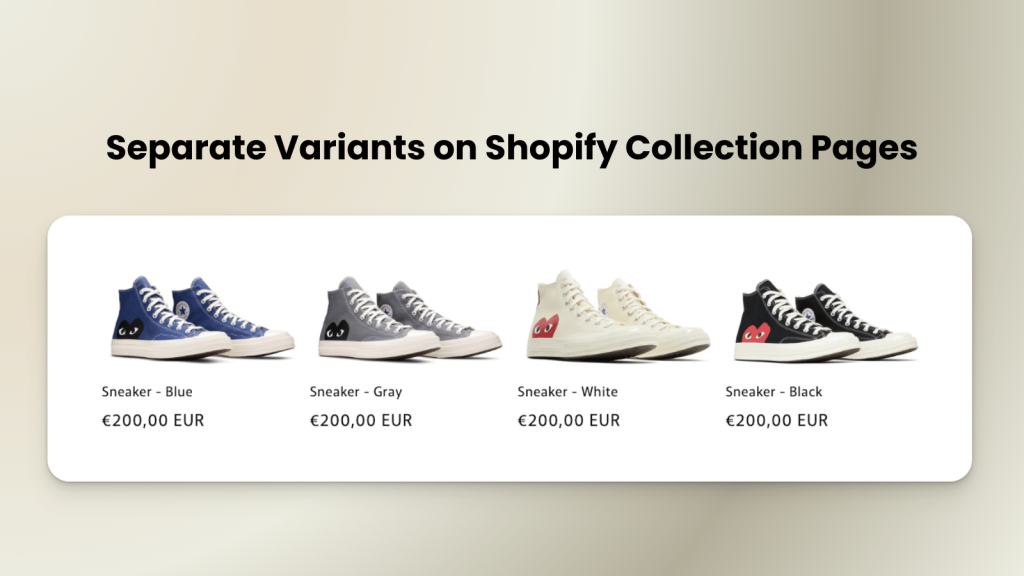
How to Show Variants as Separate Products on Shopify Collection Pages
In Shopify, products with multiple variants are usually displayed as a single product on collection pages. This means that only the first variant is visible to customers, while other color or style options remain hidden. As a result, your alternative variants may not get the visibility they deserve, which can limit customer engagement and lower […]
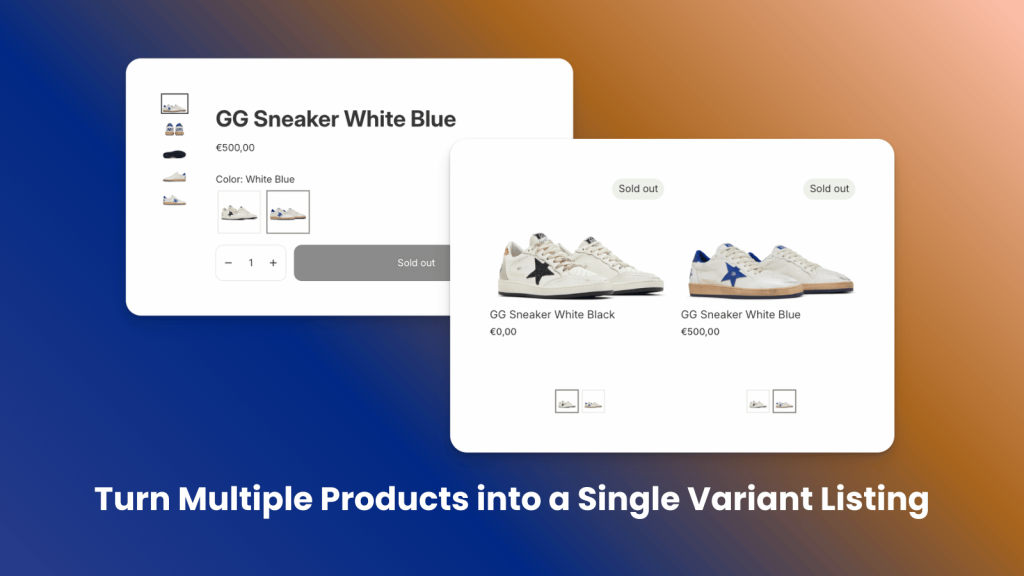
How to Group Products into One Combined Listing with Variants on Shopify
Managing multiple similar products separately can be confusing for both you and your customers. In this guide, you’ll learn how to group products into one combined listing with variants on Shopify, making your store easier to manage and improving the shopping experience. On Shopify, you can normally create products with variants directly. For example, if […]
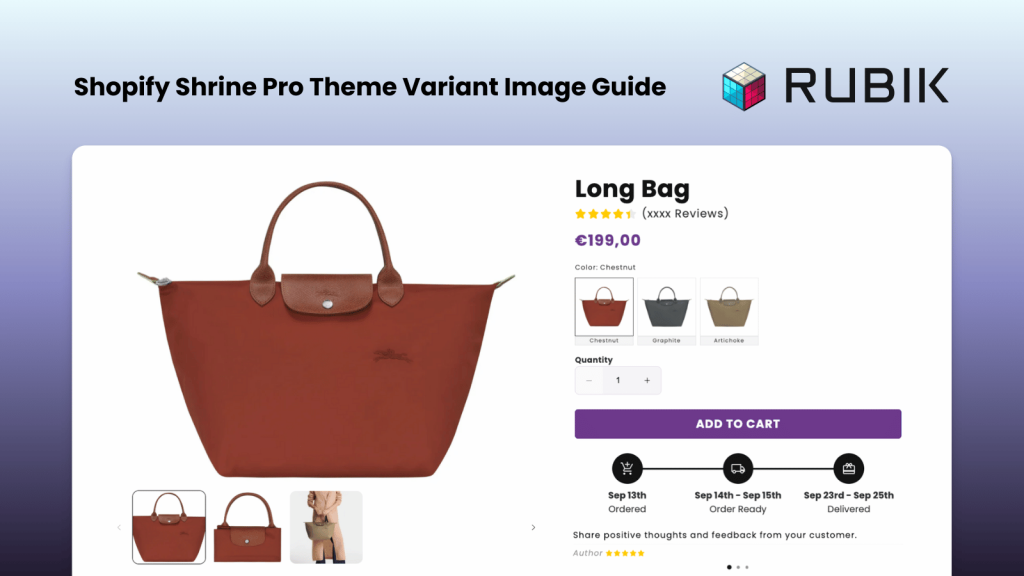
How to Add Multiple Variant Images in Shopify Shrine Pro Theme
Although Shrine Pro is not officially listed on the Shopify Theme Store, it has become one of the most popular themes among Shopify merchants. One of the most common issues with this theme is the inability to display relevant variant images properly. For example, if your product has 5 color variants and each variant contains […]
How to Show a Featured Image on Collection Pages and Hide It on Product Pages
By default in Shopify, the first product media you upload becomes the featured image on collection pages and the homepage. The second image is usually shown on hover. In some cases, you may want to change the featured image but avoid displaying it on the product page itself. Since Shopify does not allow you to […]
Top 5 Variant Image & Color Swatch Apps for Shopify (2025)
Are you tired of the boring text variant selectors on your Shopify product pages? Do you want to turn them into stylish color swatches, or even take it further and convert your color swatches into image swatches? Either way, upgrading your variant picker can significantly increase your conversion rate. It does not matter which theme […]
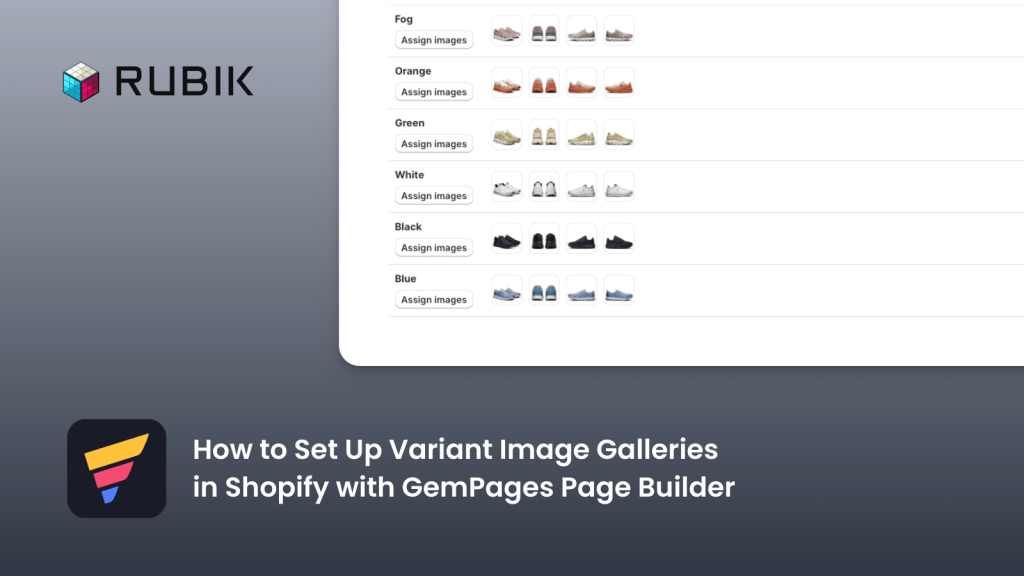
How to Display Multiple Variant Images in Shopify with GemPages
GemPages Landing Page Builder is one of the most popular page builders for Shopify. With GemPages, you can create all types of pages such as advertorials, listicles, sales pages, landing pages, product pages, collection pages, blog posts, storytelling pages, or even custom theme sections. In short, it supports every page type you might need: Home, […]
Top 5 Product Variants Apps on Shopify App Store
Managing product variants effectively is one of the biggest challenges for Shopify merchants. Whether you want to display variant-specific images, create custom product options, or add professional color swatches, the right app can completely transform your product pages and improve customer experience. In this article, we will explore the top 5 product variants apps on […]