How to Show Swatches as Variant Images on Shopify Horizon and New Free Themes (2025)

Many Shopify merchants struggle with the default way product variants are displayed. Instead of showing visual swatches, Shopify often uses dropdown menus that do not reflect the actual variant images. This can confuse customers and reduce trust during the purchase process.
In this guide, we’ll explain:
- The problem with default variant displays
- The list of new Shopify free themes that support swatches
- A clear step-by-step method to enable image-based swatches
- A bonus solution for showing all variant images using Rubik Variant Images
The Problem: Shopify’s Default Variant Display Is Not Visual
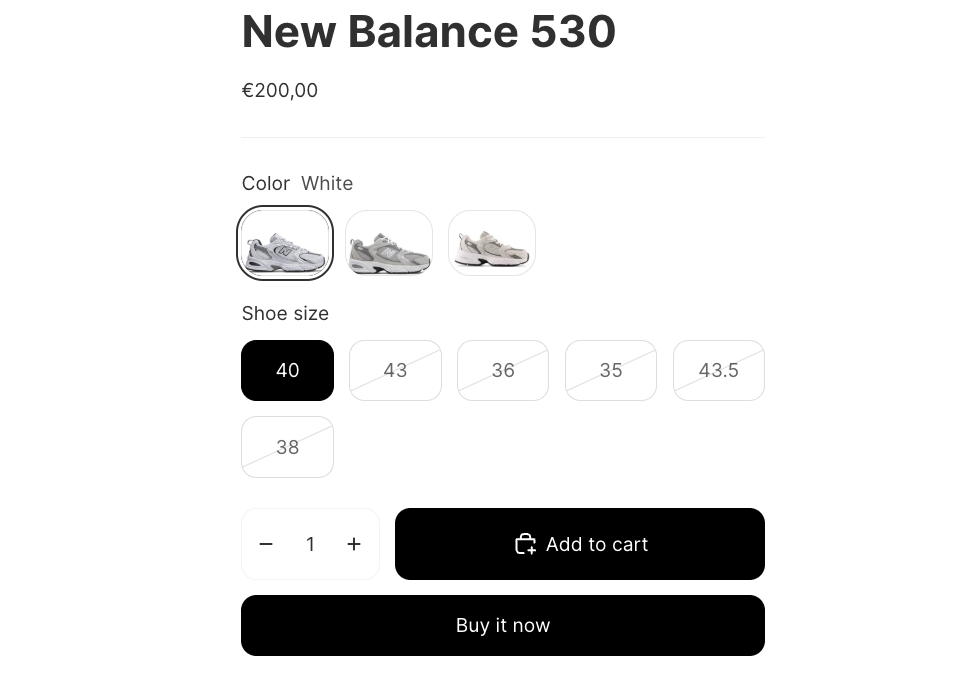
By default, Shopify shows variant options like color, size, or material using plain text dropdowns. Even if you upload different images for each variant, Shopify only shows the main product image until a variant is selected. It does not use variant images as swatches unless you manually customize your theme or use an app.
If you are selling products with strong visual differences between variants (like color or pattern), this default behavior creates a frustrating user experience.
The New Shopify Free Themes That Support Swatch Functionality
Shopify has released a new lineup of modern themes in 2025 that are fast, flexible, and include built-in support for visual swatches. These themes are:
- Horizon (ID: 2481)
- Pitch (ID: 3620)
- Atelier (ID: 3621)
- Fabric (ID: 3622)
- Dwell (ID: 3623)
- Heritage (ID: 3624)
- Ritual (ID: 3625)
- Savor (ID: 3626)
- Tinker (ID: 3627)
- Vessel (ID: 3628)
These themes make it much easier to enhance your product pages with visual swatches that use your actual variant images.
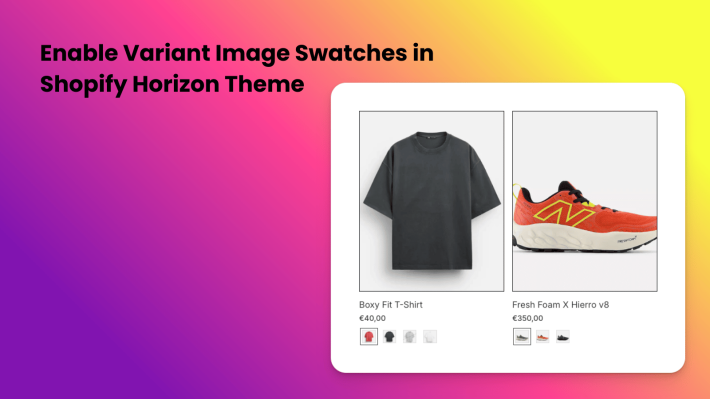
How to Enable Swatches as Variant Images (Step-by-Step)
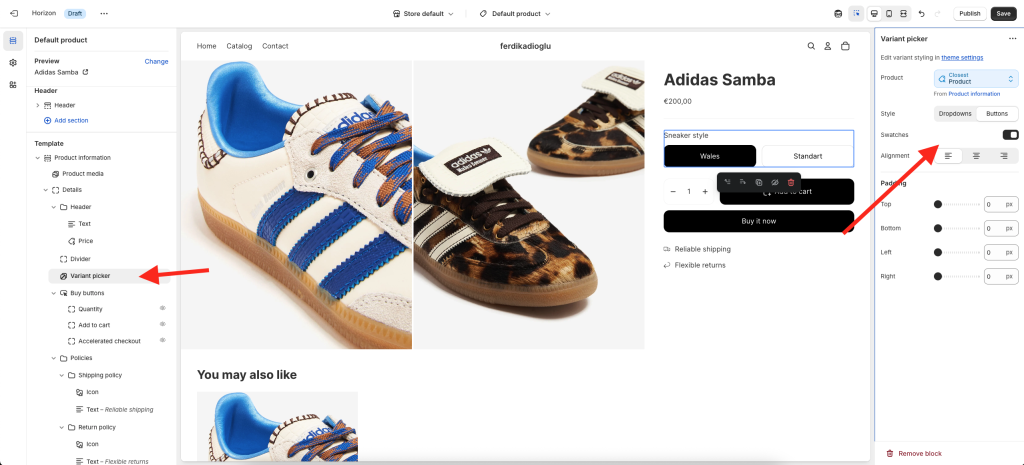
Step 1: Enable Swatches in the Variant Picker
- Go to Online Store > Themes > Customize
- Open a product page in the theme editor
- In the left panel, click on Product information
- Find and select the Variant picker block
- Change the Style from “Dropdowns” to “Buttons”
- Toggle the Swatches option to on

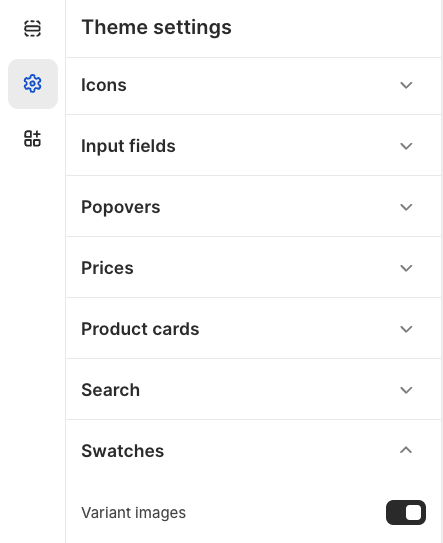
Step 2: Activate Variant Images in Theme Settings
- Still in the theme editor, go to the Theme settings panel
- Click on the Swatches section
- Toggle the Variant images option to on

Once both options are enabled, Shopify will display each variant’s featured image as a swatch button. You can also change the dimensions of the swatch element here.

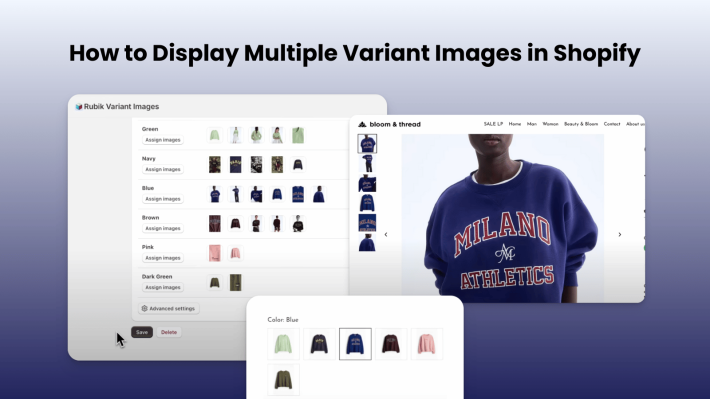
Bonus: Show All Variant Images Using Rubik Variant Images

The built-in Shopify functionality only shows one image per variant — the featured image. But what if you want to display multiple images for each variant, such as front, back, and close-up photos?
That’s where Rubik Variant Images comes in.
With Rubik, you can:
- Assign multiple images to each variant
- Automatically show only the relevant images when a customer selects a variant
- Hide unrelated variant images to reduce confusion
- Work with swatches, buttons, or dropdowns
- Reduce product returns and increase buyer confidence
Rubik Variant Images is fully compatible with the new Horizon theme and other 2025 Shopify themes like Pitch, Atelier, and Fabric.
Final Thoughts
If you’re using any of Shopify’s new themes like Horizon or Dwell, you can now activate native support for image-based swatches without code. Just enable the right options in your theme editor and settings. For even more advanced control and multiple images per variant, Rubik Variant Images is the perfect upgrade.