Shopify Multiple Variant Images: How Rubik Variant Images Solves the Problem

The Challenge of Variant Image Display in Shopify
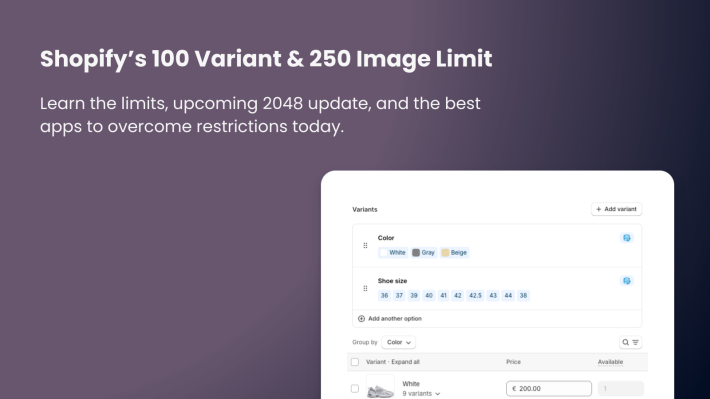
Shopify store owners often struggle to show the right product images when customers select a variant like a color or size. By default, Shopify displays all images for a product on the product page, regardless of which variant is selected. This means if you sell a T-shirt in 5 colors with 6 photos each, a shopper might be bombarded with 30 images at once. Not only can this confuse shoppers, but it also slows down your page load. In fact, one app’s data notes that 15 variants with 6 images each would load 90 images by default, making the page overcrowded and sluggish. Clearly, Shopify’s default variant image setup isn’t ideal for user experience or site speed.
Merchants searching for a fix often turn to the Shopify App Store or Google for terms like “Shopify multiple images per variant” or “variant image app for Shopify.” These searches reflect a common need: a way to display variant-specific images – showing only the images relevant to the selected variant while hiding others. The goal is to create a cleaner product gallery, so customers see exactly what they’ve selected (e.g. the blue shirt’s photos when the blue variant is chosen), which makes shopping less confusing and more engaging. Ultimately, the right solution can improve the user experience, help shoppers make confident choices, and even boost conversion rates by ensuring customers see the product they want in the correct style or color.
Why Multiple Variant Images Matter for Your Store
Providing multiple images for each variant is crucial for any store with products that have variations in color, style, size, etc. Shoppers want to see exactly what each variant looks like – whether it’s a different color swatch, a pattern, or a material change. If they select the red option and still see photos of the blue and green variants mixed in, it can lead to confusion or doubt. By contrast, showing variant-specific images builds trust: the customer knows “What I see is what I’ll get.” This clarity can reduce the likelihood of returns due to unmet expectations (for example, no more “I thought the dress would come with that belt in the photo, but that was actually a different variant”).
Multiple variant images also let you highlight each variant’s features. For instance, a furniture store might show close-ups of each color finish, or a fashion store can display front, back, and side images for each size or style. Without an app, you might resort to workarounds like editing image alt text or custom code to group images by variant – solutions that are time-consuming and fragile. A better approach is to use a purpose-built Shopify variant image app to manage these images seamlessly. The right app will ensure that when a customer selects Variant A, the gallery instantly updates to show only Variant A’s images. This not only declutters your product page but also keeps shoppers engaged by showing them a tailored gallery of what they’re interested in.
Solutions in the Shopify App Store (and Their Limitations)
Thankfully, there are several apps on the Shopify App Store that tackle this exact problem. Popular solutions include variant image apps and swatch apps (which often handle variant images too). For example, apps like Easy Variant Images, Variant Image Wizard, StarApps Variant Image Automator, GLO Color Swatch, and more all promise to let you attach multiple images to each variant and hide irrelevant images. Using any of these apps, a merchant can upload many photos for a product but only show the customer the subset that matches the chosen variant.
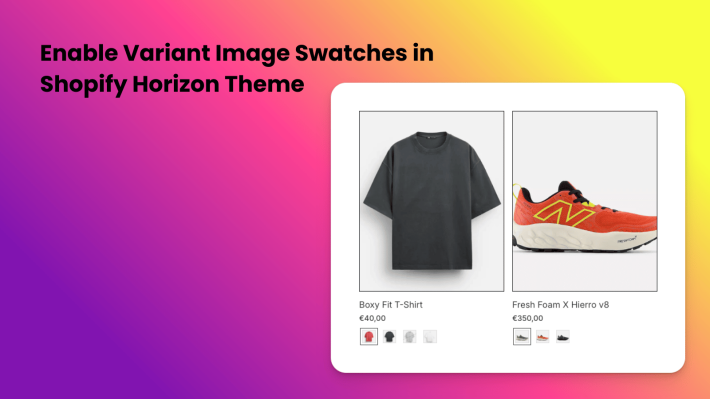
However, not all apps are created equal. Some require tedious manual setup or rely on theme code tweaks. Others might slow down your page if not optimized, or lack support for newer theme features. For instance, older methods involved tagging images with alt text or filenames to link them to variants – a clunky process prone to error. Some apps focus heavily on color swatches (showing little color boxes or images as variant selectors) but may be less flexible in how images are assigned or displayed. When choosing a solution, you’ll want an app that’s easy to use, works with your theme, and doesn’t compromise performance. This is where Rubik Variant Images comes in as a superior option.
Meet Rubik Variant Images – The Better Way to Manage Variant Photos

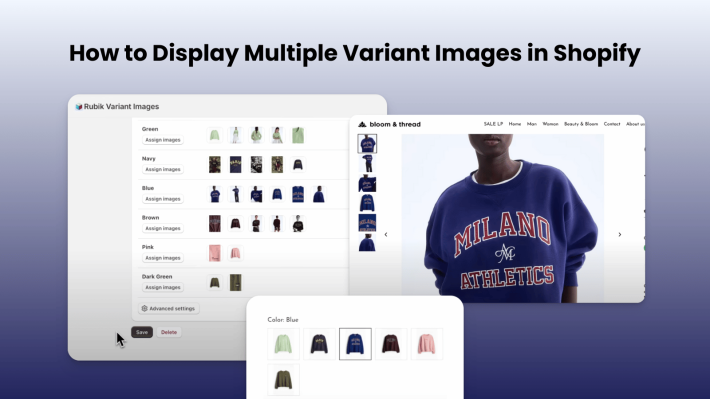
Rubik Variant Images is a Shopify app designed specifically to solve the multiple variant image issue in a streamlined, merchant-friendly way. It stands out from the crowd of variant image apps due to its simplicity and powerful features. Rubik allows you to assign multiple images per variant with a simple click-based or drag-and-drop interface. There’s no need for manual coding or complex image tagging; even non-technical users can quickly map images to the correct variants in just a few clicks. As soon as you set it up, your product page will only display the relevant images for the selected variant, creating an instant variant-specific gallery for your shoppers.
Key features of Rubik Variant Images include:
- Multiple Images per Variant: Easily upload and assign as many photos as needed to each variant (color, style, etc.). Shoppers can see all angles and details of the specific variant they choose, whether that’s a particular color or a certain configuration. No more one-image-per-variant limitation – showcase your product fully from every variant perspective.
- Show Only Relevant Images: Rubik automatically hides images that don’t belong to the chosen variant, decluttering your product gallery. If a customer switches from “red” to “blue”, the gallery updates to show only the blue variant’s pictures. This makes for a clean browsing experience and ensures customers aren’t distracted by unrelated images of other variants. It’s the same principle that many merchants say “should be built-in to Shopify”, delivered seamlessly.
- User-Friendly Interface: The app offers an intuitive admin interface with drag-and-drop sorting. You can assign images to variant options (even across multiple option types like color and size combinations) without any technical hassle. Rubik’s simple UI means no coding required and no lengthy setup tutorials – you can get variant galleries working in minutes.
- Works with Any Theme (No Performance Hit): Rubik is built to integrate with Shopify’s Online Store 2.0 themes and even older or custom themes. It respects your theme’s existing gallery layout and zoom features, so it feels native to your store. The app is optimized for speed, ensuring that hiding/showing images doesn’t slow down your site. (As a bonus, by not loading all variant images at once, your initial page load might even be faster.) Competitor apps like StarApps pride themselves on “no slowdown” integration – Rubik delivers the same seamless performance standard.
- Common Image Support: Do you have some images that apply to all variants (for example, a size chart or a model wearing all color options)? Rubik lets you mark certain images as common across all variants, so they remain visible regardless of variant selection. This flexibility means you don’t have to duplicate general images for every single variant – a time saver that keeps galleries consistent.
- Improved UX = Higher Conversions: By using Rubik, you’re not just organizing images – you’re actively improving your shopping experience. A cleaner, variant-specific image gallery helps customers make faster decisions and feel confident in their choice. This can lead to more Add to Cart clicks and fewer returns. In fact, presenting only relevant variant images has been shown to increase conversion rates and even reduce return rates, since shoppers get a more accurate visual of the product.
How Rubik Outperforms Other Apps
When comparing Rubik Variant Images to other solutions, a few clear advantages emerge:
- 5.0 Star Rated & Trusted: Rubik is one of the top-rated Shopify variant image apps with a 5.0 average rating. Merchants who use it often call it a “lifesaver” for managing product photos. They praise its ease of use and the quality of support. This matters because as a store owner you want a proven solution that others have had success with, rather than an untested tool.
- Outstanding Customer Support: The team behind Rubik (Craftshift) is known for being responsive and helpful. If your theme has any unique quirks, Rubik’s support is quick to assist with integration so that everything looks perfect on your storefront. Many reviews highlight the developers implementing suggestions and fixing issues quickly. Having that peace of mind means you won’t be left stranded if you need a tweak or have a question.
- Seamless Shopify Integration: Some apps require you to change themes or add liquid code snippets, which can be daunting. Rubik is a Built for Shopify app that meets Shopify’s highest standards for ease of use and performance. You can install it directly and use it right within your Shopify admin. It works with all popular themes out-of-the-box and even supports page builders like GemPages or PageFly, so you won’t be forced to redesign anything.
- Focus on What Merchants Need: While a few apps bundle variant images with other features like product options or bundling, Rubik stays focused on being the best at variant image management. This means its features are tailored to solving this exact problem better than anyone else. It doesn’t try to do too many unrelated things; it’s specialized, which makes it more effective and easier to use for this use-case.
- Competitive Pricing with a Free Plan: Rubik offers a free plan (for a single product setup) so you can try it out risk-free, and tiered plans as your store grows. The value you get – in terms of higher conversion potential and time saved organizing images – makes it well worth the cost. Plus, there’s a free trial on paid plans, so you can see the impact before committing.
In short, Rubik Variant Images checks all the boxes: it’s keyword-rich in capabilities (multiple images per variant, variant-specific gallery, etc.), but more importantly it delivers a real solution for Shopify merchants. It combines the best practices that store owners seek when Googling for a fix (no coding, speed optimization, clean layout) into one reliable app.
Ready to Transform Your Product Gallery? (Call to Action)
Every Shopify merchant knows that better product visuals lead to better sales. If you’re tired of dealing with messy product pages and frustrated customers, it’s time to take action. Rubik Variant Images can be the game-changer for your store’s product display. By showing shoppers exactly what they want to see – and nothing they don’t – you create a professional, conversion-friendly shopping experience.
Don’t let Shopify’s default image setup hold back your sales. Join the many successful store owners who have already streamlined their galleries with Rubik. With its easy setup and immediate impact on your storefront, you can start reaping the benefits of cleaner product pages today.
Try Rubik Variant Images now on the Shopify App Store and unlock the full potential of your product variant images. Give your customers the clarity they need to buy with confidence, and watch your engagement and sales grow. Install Rubik Variant Images and make “what you see is what you get” the standard for your Shopify store!