How to Display Only Relevant Variant Images on Shopify (Boost Conversions!)

Are you tired of confusing your customers with countless irrelevant product images? Do your customers bounce from your product pages because they’re frustrated by cluttered galleries? You’re not alone! Many Shopify merchants face the challenge of effectively displaying only relevant variant images, ultimately impacting their conversion rates.
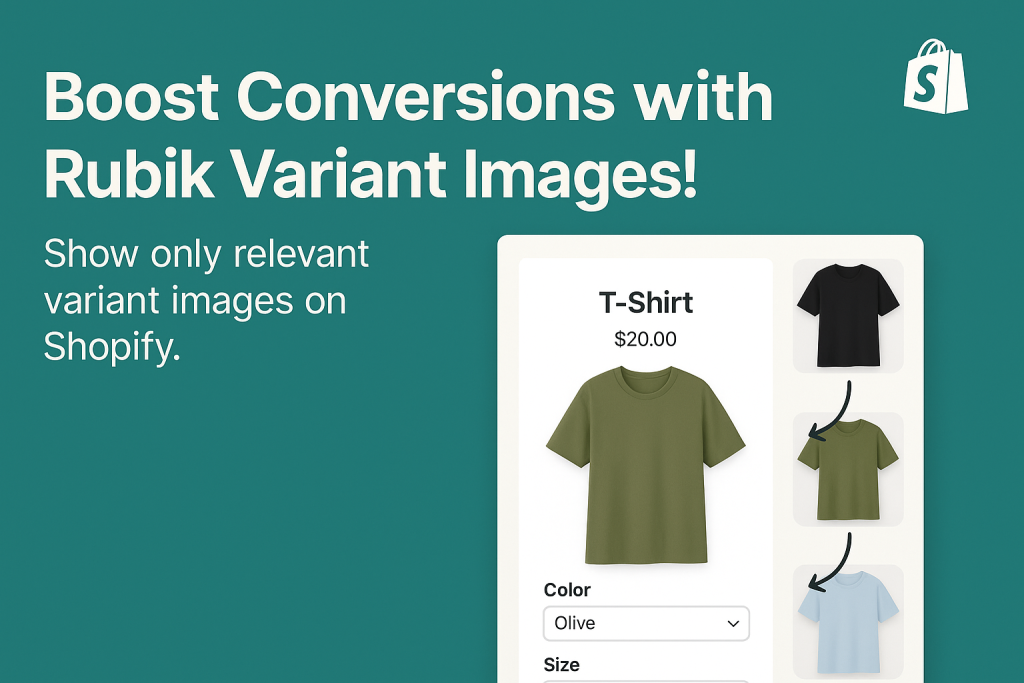
In this post, we’ll show you exactly how to solve this common issue using Shopify and introduce you to an excellent solution—Rubik Variant Images.
Why Displaying Relevant Variant Images Matters
Your product page is your store’s most critical selling point. When a customer selects a specific variant—such as color, size, or style—they expect the images displayed to correspond precisely to their selection. Showing unrelated images can confuse potential buyers, leading to higher bounce rates and lost sales.
Displaying only relevant variant images can:
- Boost conversion rates
- Reduce customer confusion
- Minimize returns by clearly showing the purchased item
- Enhance overall shopping experience
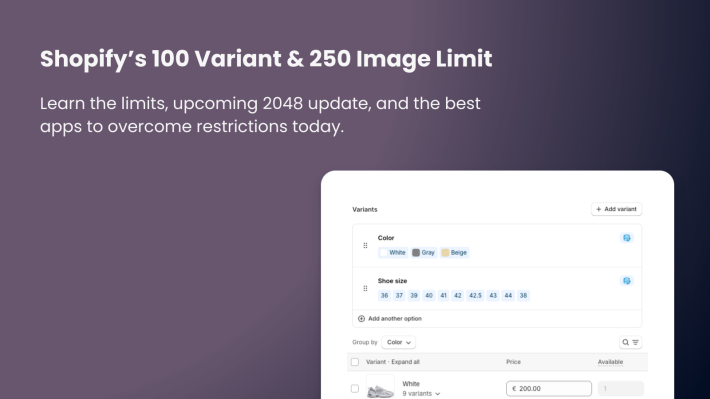
Why Shopify’s Default Option Falls Short
Unfortunately, Shopify’s default settings do not support multiple variant images efficiently. You can only assign one image per variant through the default Shopify interface, and it quickly becomes challenging to manage numerous products and variants. Merchants frequently struggle with:
- Limited image management capabilities
- Lack of streamlined organization
- Difficulty in updating images for multiple variants simultaneously
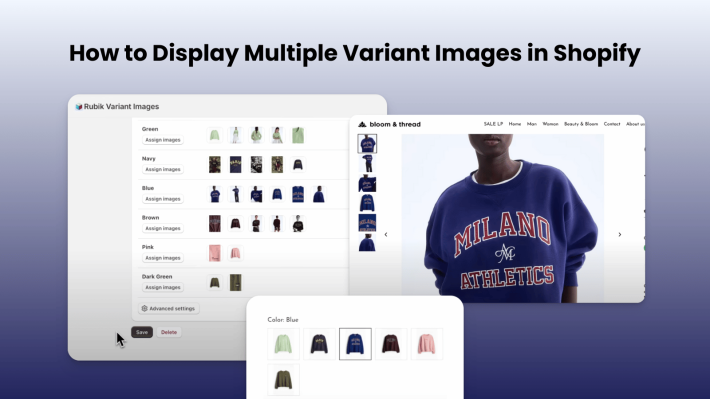
Meet Rubik Variant Images – Your Shopify Solution
Rubik Variant Images is a dedicated Shopify app that solves these exact problems by effortlessly allowing multiple images for each product variant. With Rubik Variant Images, customers only see images that match their selected variant, creating an intuitive and clutter-free shopping experience.
Here’s why Rubik Variant Images is a must-have for your Shopify store:
- Multiple Images per Variant: Easily assign multiple images to each variant without limitations.
- Automatic Image Switching: Instantly displays relevant variant images when a customer makes a selection.
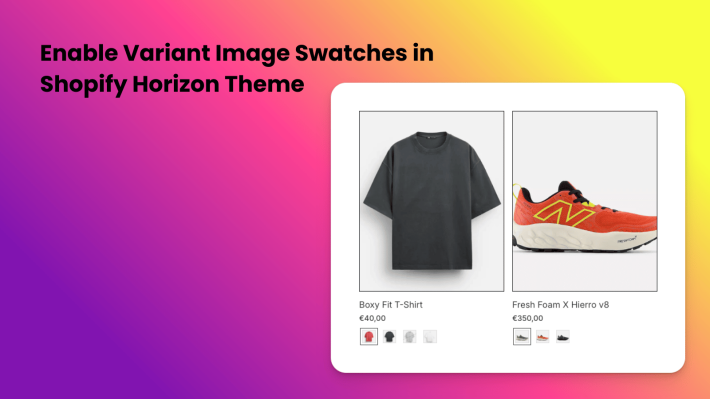
- Compatible with All Shopify Themes: Seamless integration with popular themes like Dawn, Prestige, Impulse, and even fully customized themes.
- Simple User Interface: Easy-to-use interface makes assigning and managing variant images straightforward.
- Improves Conversion Rates: Clearer product displays mean fewer distractions, higher conversions, and lower return rates.
- Robust Customer Support: Exceptional support available whenever you need assistance.
How to Install and Configure Rubik Variant Images
- Install Rubik Variant Images from the Shopify App Store.
- Assign your variant images quickly using its intuitive interface.
- Automatically enhance your product page experience by showing only relevant images.
Real-Life Results
Merchants using Rubik Variant Images have experienced:
- Up to a 20% increase in conversion rates.
- Significant reductions in product returns due to better visual accuracy.
- Increased customer satisfaction thanks to intuitive shopping experiences.
Conclusion
Displaying relevant variant images effectively is critical to the success of your Shopify store. Shopify’s default solution falls short, but Rubik Variant Images bridges this gap perfectly, enhancing your customers’ shopping experience and boosting your store’s performance.
Ready to Boost Your Conversions?
Install Rubik Variant Images today and ensure customers only see what they’re interested in!
Keywords:
Shopify variant images, multiple variant images Shopify, display relevant variant images, Shopify app variant images, manage variant images Shopify, Shopify image gallery, boost conversions Shopify, Rubik Variant Images Shopify app, Shopify multiple images per variant, variant image switcher, product variant images Shopify, Shopify image management, Rubik variant image gallery, Shopify variant image app