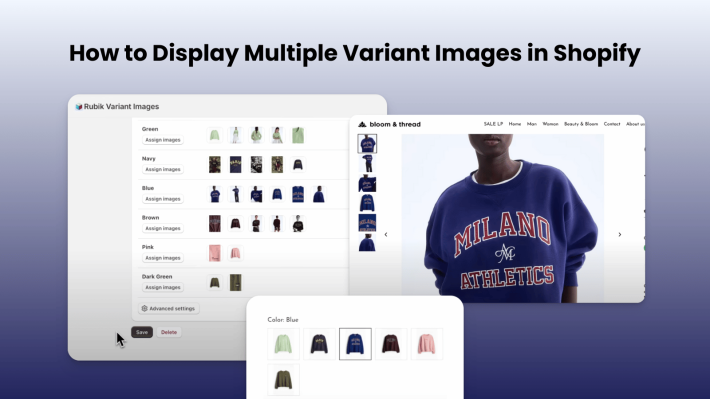
How to Display Multiple Images for a Product Variant on Shopify?

If you’re running a Shopify store and want to display multiple images for each variant, you’re not alone. Thousands of merchants search for solutions like “Shopify multiple images per variant” or “add multiple images to variants Shopify” every day.
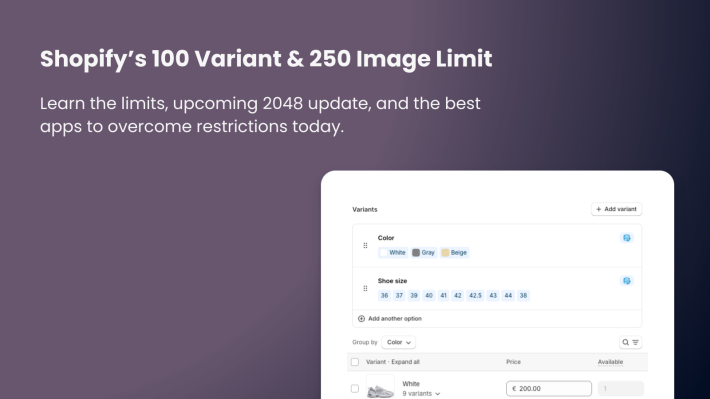
By default, Shopify only allows you to assign one image per variant. But what if you want to show more? Maybe different angles, close-ups, or lifestyle shots — all specific to a single variant.
That’s exactly where Rubik Variant Images comes in.
Why Showing Multiple Variant Images Matters
Shoppers want to see exactly what they’re buying. If your product comes in multiple colors or styles, your customer expects that:
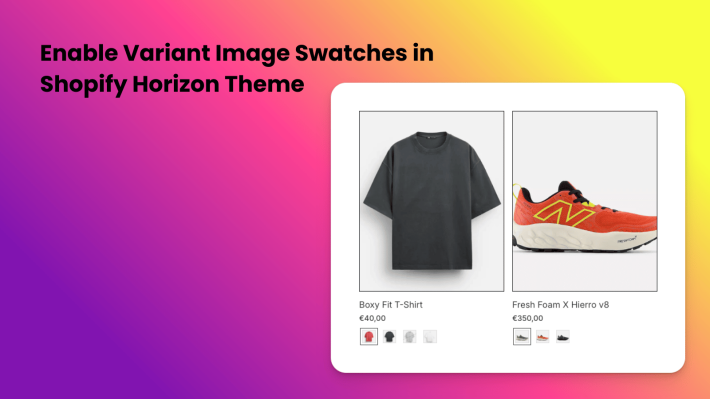
- When they select the red variant, they’ll see only red images.
- When they switch to blue, they should see different images.
- Ideally, they’ll see more than one image per variant — not just a single thumbnail.
Limiting your product to just one image per variant is a missed opportunity. That’s why many store owners search for:
shopify multiple variant imagesmultiple variant images Shopifyhow to add variant images on Shopify
The Best Way to Add Multiple Images to Variants on Shopify
Shopify’s native system doesn’t support multiple images per variant out-of-the-box. You can assign one image per variant in the product editor, but not more.
That’s where Rubik Variant Images solves the problem.
What Is Rubik Variant Images?
Rubik Variant Images is a powerful Shopify app that lets you:
- Assign multiple images to each variant
- Automatically show only the images related to the selected variant
- Improve the customer experience and reduce confusion
- Support bulk product variant updates with image assignments
If you’ve ever searched for:
rubik variant imagesadd multiple images to variants Shopifyshopify variant images
…this app is exactly what you need.
How It Works
- Install the Rubik Variant Images App from the Shopify App Store.
- In the app, select a product and assign multiple images to each variant.
- Save changes. The app updates your storefront to only show relevant variant images dynamically.
- You don’t need to touch any code — it works automatically with most Shopify themes.
Compatible With All Use Cases
Whether you’re managing:
shopify multiple variantsbulk product variant update Shopify- or trying to fix inconsistent image displays…
Rubik Variant Images ensures that your Shopify variant images are clean, relevant, and conversion-friendly.
Final Thoughts
If your store features products with several colorways or styles, don’t settle for just one image per variant. Use Rubik Variant Images to:
- Show multiple variant images in Shopify
- Automatically hide irrelevant images
- Deliver a polished and personalized shopping experience
🔗 Try Rubik Variant Images today and see why it’s the go-to app for managing Shopify multiple images per variant — no coding required.
Keywords:
shopify multiple images per variant,
rubik variant images,
shopify multiple variant images,
multiple variant images shopify,
shopify variant image,
how to add variant images on shopify,
bulk product variant update shopify,
shopify multiple variants,
add multiple images to variants shopify,
shopify variant images