How to Set Multiple Variant Images on Shopify Horizon Theme

As Shopify continues to evolve its storefront experiences, the Horizon theme family, launched as part of the Shopify Summer 2025 Editions, introduces a sleek and modern design system tailored for immersive, fast-loading e-commerce stores. These themes are built for performance, visual storytelling, and scalability—making them a favorite among fashion, lifestyle, home décor, and beauty brands.
Let’s first take a look at what defines the Horizon family of Shopify themes.
Meet the Shopify Horizon Theme Family
All themes listed below share a common JavaScript architecture, ensuring consistency in user experience and developer customization. Here are the Horizon-based themes:
- Horizon (ID: 2481)
- Pitch (ID: 3620)
- Atelier (ID: 3621)
- Fabric (ID: 3622)
- Dwell (ID: 3623)
- Heritage (ID: 3624)
- Ritual (ID: 3625)
- Savor (ID: 3626)
- Tinker (ID: 3627)
- Vessel (ID: 3628)
Each of these themes supports high-resolution media, video sections, immersive homepage storytelling, and polished product displays. However, when it comes to variant images, even the most premium Shopify themes fall short without customization.
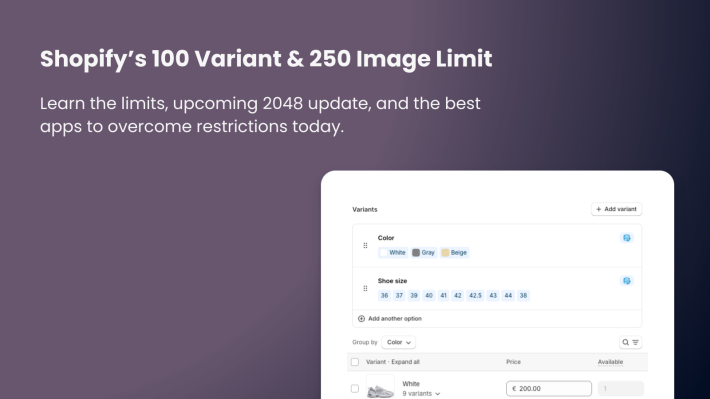
The Problem: Shopify’s Default Variant Image Handling
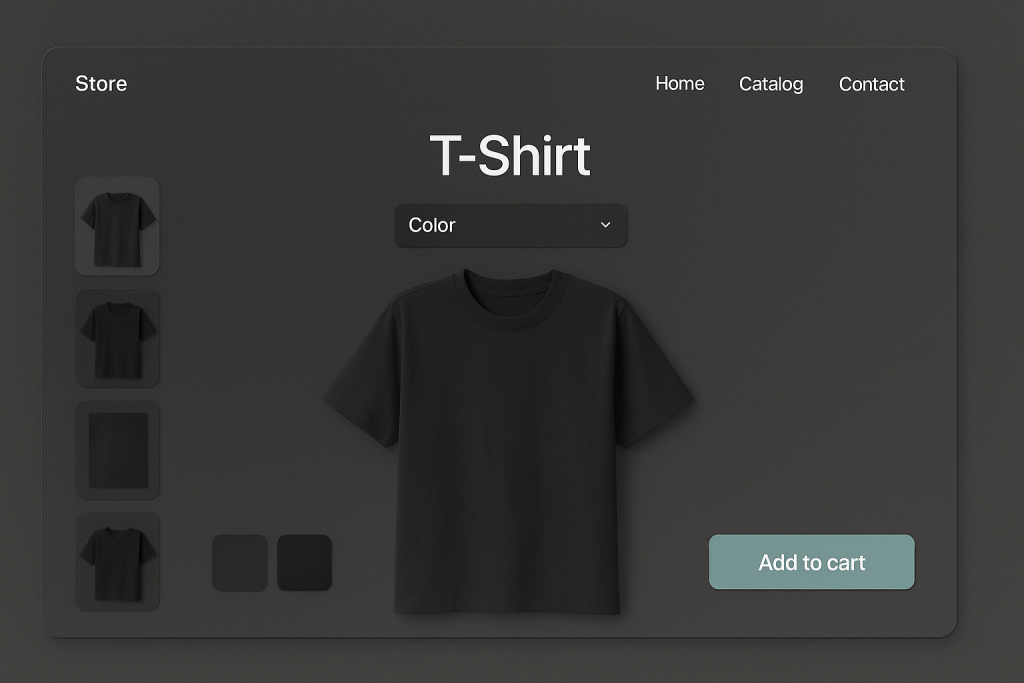
If your product has multiple options—such as color, material, or size—you need a way to show the right images when a customer selects a specific variant. By default, Shopify displays all product images at once, regardless of the variant selected. This often results in:
- A confusing customer experience
- Unclear image-to-variant association
- Higher return rates due to customer misunderstanding
- Slower decision-making and lower conversions
Especially for stores selling items like sneakers, apparel, accessories, or cosmetics, this behavior can hurt both your aesthetics and your sales.
So how can you solve this?
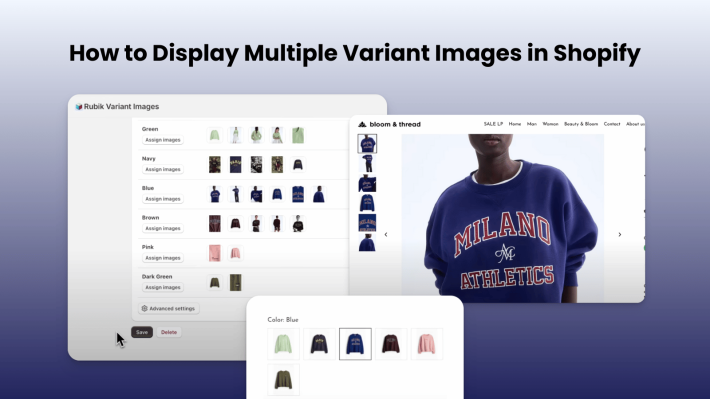
The Solution: Rubik Variant Images

Rubik Variant Images is a powerful Shopify app designed to fix the default image handling problem. It allows you to assign specific images to specific variants so that customers only see the images that are relevant to their selection.
This functionality works flawlessly with all Horizon-based Shopify themes, including the ones listed above.
Key Features of Rubik Variant Images
- Multiple Option Support: Whether your product has two, three, or more variant dimensions, Rubik displays only the images that match the selected combination.
- Intersection Logic: If a product has multiple variant types (e.g., Color + Material), Rubik only shows images assigned to both attributes.
- Visual Simplicity: Keeps product pages clean and focused, showing only what the customer needs to see.
- No Code Setup: Installs with one click and requires no theme editing.
- Theme Compatibility: Optimized for all Horizon themes and other modern Shopify templates.
- High Performance: Uses Shopify metafields and asynchronous rendering for fast, lightweight behavior.
- Live Support: Includes chat support for setup and custom requests.
How to Set It Up on a Horizon Theme
- Install Rubik Variant Images
Visit the Shopify App Store and add Rubik to your store. - Assign Variant Images
In the app’s dashboard, select a product and assign one or more images to each variant or combination of variants. - Test on Your Storefront
Visit the product page and switch between variants. Rubik will instantly update the visible images based on your configuration. - Customize if Needed
Use Rubik’s advanced settings to fine-tune fallback behavior or set specific logic for showing shared images.
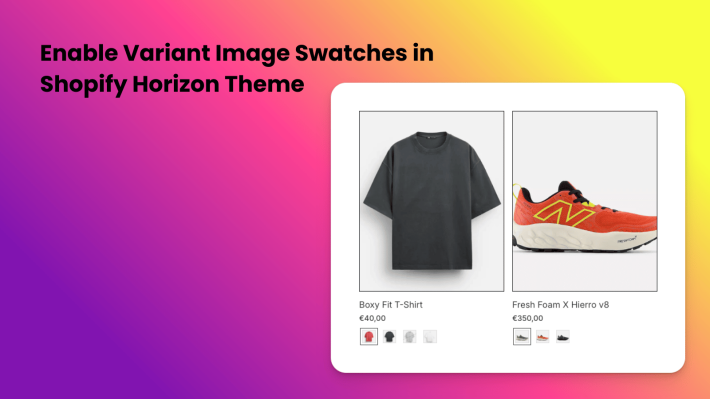
Perfect Match for Horizon-Based Themes
Rubik Variant Images works out-of-the-box with all Horizon themes:
Horizon, Pitch, Atelier, Fabric, Dwell, Heritage, Ritual, Savor, Tinker, and Vessel.
Thanks to this shared structure, Rubik integrates seamlessly with no additional setup required for compatibility.
Why Rubik Is the Best Choice for Horizon Stores
- Clean product displays
- Better UX for mobile and desktop
- Fewer customer service complaints
- Reduced product returns
- Higher conversion rates
If you’re using one of Shopify’s latest Horizon themes, Rubik Variant Images will help you deliver a next-level variant experience that matches your theme’s premium aesthetic.
Try Rubik Today
Ready to upgrade your variant image handling?
Install Rubik Variant Images now and take full control of your product galleries on any Horizon theme.