Shopify’s Horizon themes are clean and fast, but still show all product images by default — even ones unrelated to the selected variant. If you want to show only the images that match the selected variant and hide the rest, here’s the easiest way to do it. The Problem Let’s say you sell a hoodie […]
How to Show Variant-Specific Images on Shopify’s New Horizon Themes
Introduction: Shopify’s Horizon Themes Just Got Smarter Shopify’s new Horizon theme family—including Horizon, Pitch, Atelier, and Fabric—brings bold design, faster performance, and full section-based editing to the forefront. These themes are crafted for merchants who care about aesthetics and usability across devices. But even with these visual upgrades, one frustrating issue remains: Shopify still shows […]
How to Display Only Relevant Variant Images on Shopify (Boost Conversions!)
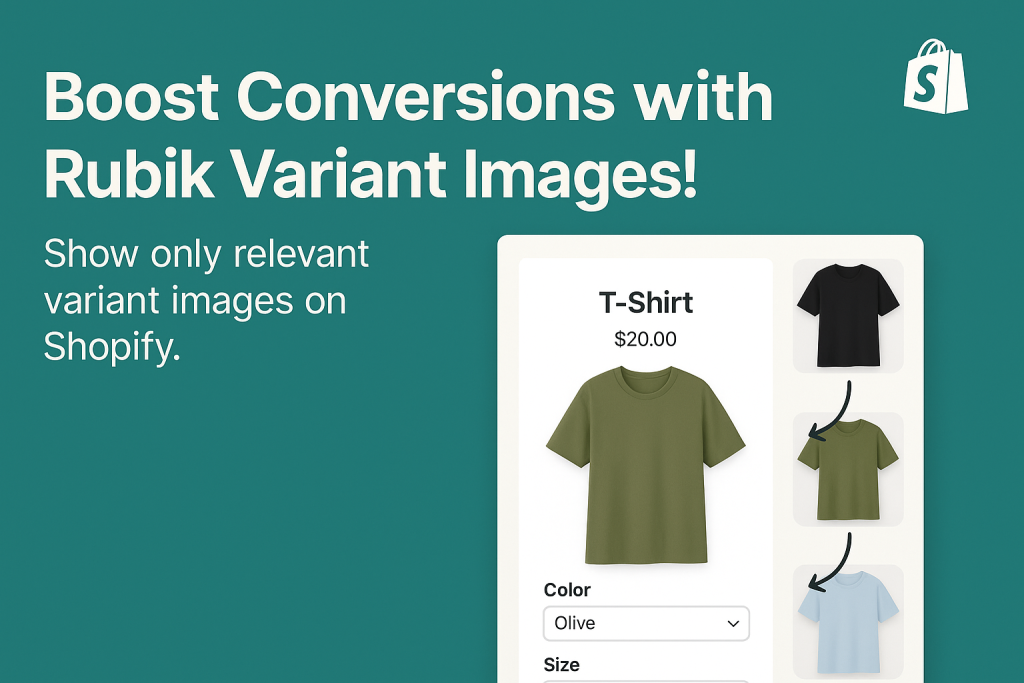
Are you tired of confusing your customers with countless irrelevant product images? Do your customers bounce from your product pages because they’re frustrated by cluttered galleries? You’re not alone! Many Shopify merchants face the challenge of effectively displaying only relevant variant images, ultimately impacting their conversion rates. In this post, we’ll show you exactly how […]
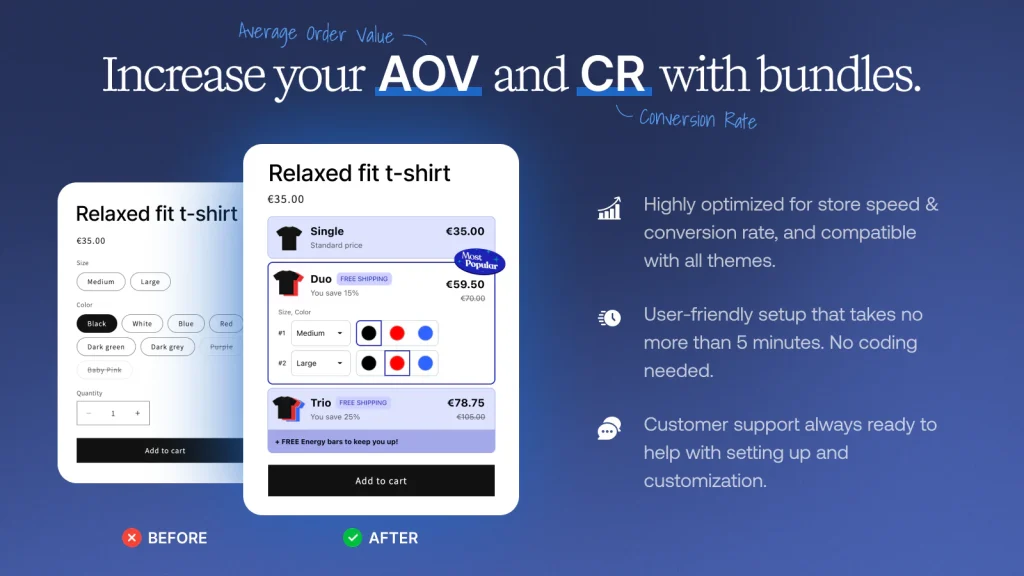
Rubik Variant Images is now fully compatible with the Kaching Bundle Quantity Breaks app!
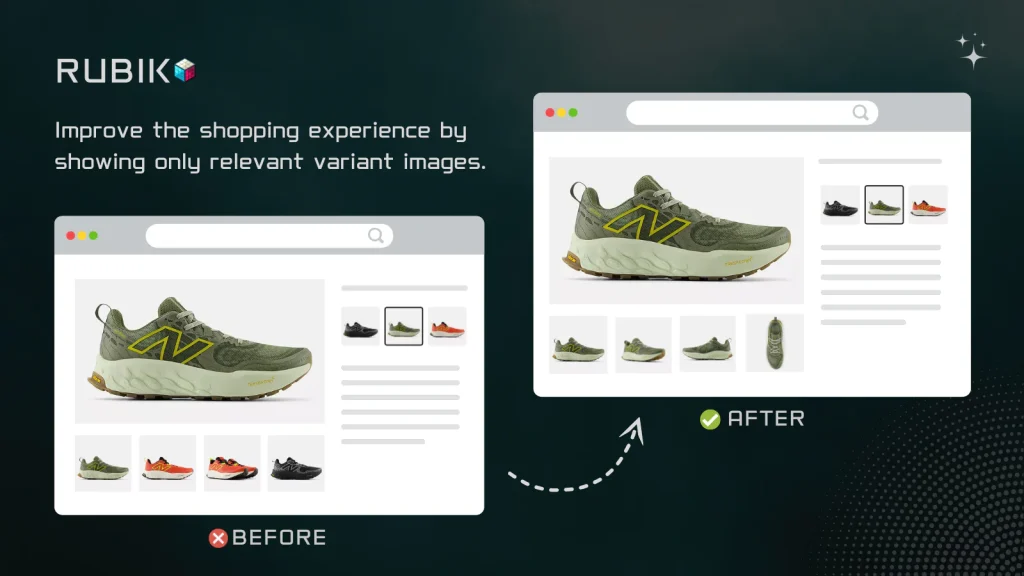
Great news for Shopify merchants: Rubik Variant Images is now fully compatible with the Kaching Bundle Quantity Breaks app! This integration empowers store owners to enhance their product displays and boost sales through effective bundling strategies. 🧩 What is Rubik Variant Images? Rubik Variant Images is a Shopify app designed to improve the shopping experience […]
How to Display Multiple Images for a Product Variant on Shopify?
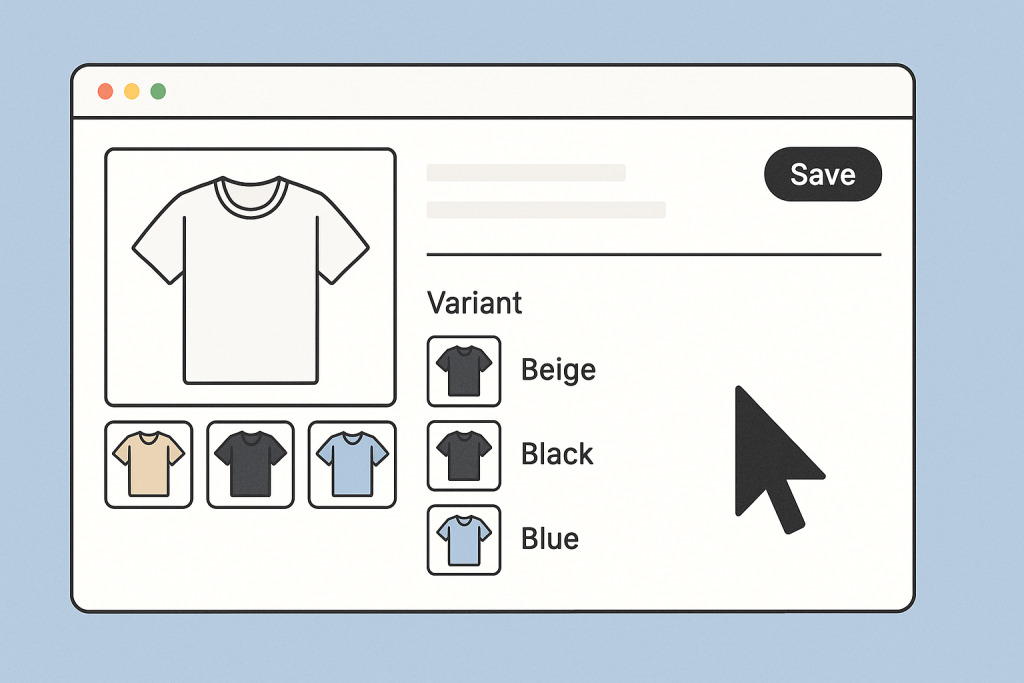
If you’re running a Shopify store and want to display multiple images for each variant, you’re not alone. Thousands of merchants search for solutions like “Shopify multiple images per variant” or “add multiple images to variants Shopify” every day. By default, Shopify only allows you to assign one image per variant. But what if you […]