Are you a Shopify expert, theme developer, or content creator looking for a powerful way to monetize your audience? Introducing the Rubik Variant Images Affiliate Program — your opportunity to earn 20% lifetime recurring commission by promoting one of the top-rated Shopify apps for variant image display. What Is Rubik Variant Images? Rubik Variant Images […]
Shopify Summer ’25 Editions: Horizons – A New Era of E-Commerce Innovation
Shopify’s Summer ’25 Editions, aptly named “Horizons,” introduces over 150 groundbreaking updates designed to empower merchants with enhanced creativity, streamlined operations, and cutting-edge AI integrations. This release marks a significant leap forward in e-commerce capabilities. Horizon: The Future of Store Design At the heart of this edition is the new Horizon theme system, offering unparalleled […]
Shopify Theme Update: 10 New Free Shopify Themes Just Released (2025)
If you’re looking to give your Shopify store a fresh and modern look, Shopify’s latest theme update brings exciting news. Shopify has just added 10 new free Shopify themes to its Theme Store. These professionally designed themes are optimized for performance, mobile responsiveness, and seamless user experience. Best of all, they’re completely free. In 2025, […]
Top 5 Multiple Variant Image Apps on Shopify (2025)
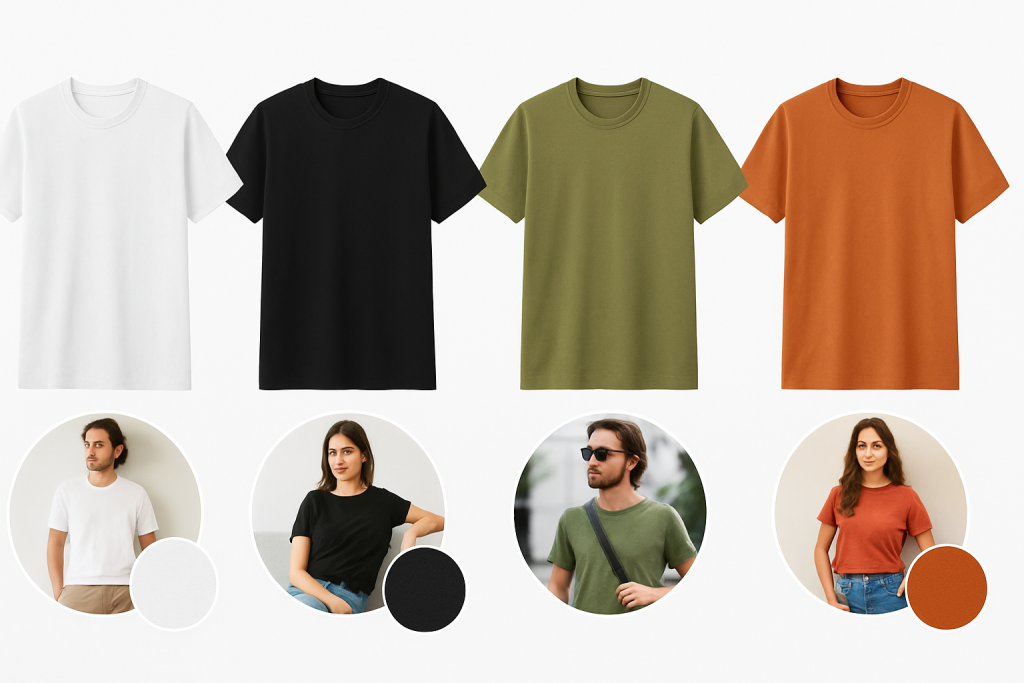
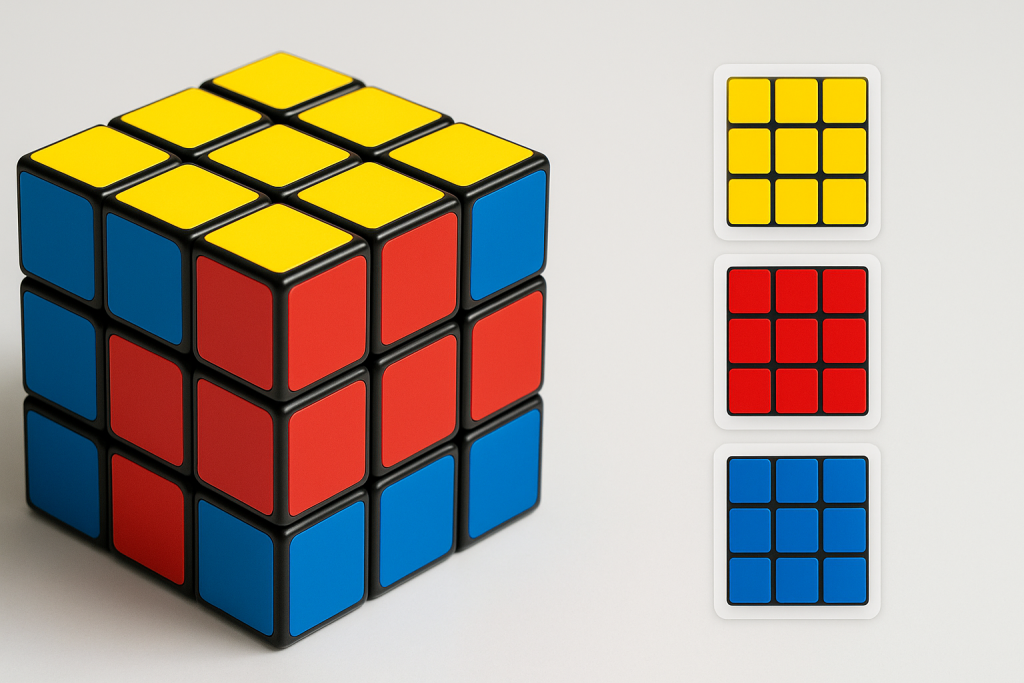
Displaying multiple images per product variant is essential for a professional, conversion-optimized Shopify store. By showing shoppers only the images relevant to the selected variant (e.g. only the blue variant’s pictures when “Blue” is selected), you create a cleaner, less confusing experience. This clarity helps customers focus on their choice without distractions, which can boost […]
Shopify Multiple Variant Images: How Rubik Variant Images Solves the Problem
The Challenge of Variant Image Display in Shopify Shopify store owners often struggle to show the right product images when customers select a variant like a color or size. By default, Shopify displays all images for a product on the product page, regardless of which variant is selected. This means if you sell a T-shirt […]
Top 10 Shopify Product Variant Swatch Apps and Alternatives in 2025
Shopify store owners know that product variant swatches – those clickable color circles, image thumbnails, or texture samples – can dramatically improve the shopping experience. Instead of clunky dropdowns, swatches let customers see color, material, or style options at a glance, leading to higher engagement and conversions. In 2025, there’s a rich selection of apps […]
How to Automatically Delete Duplicate Products in Shopify – Clean Up Your Catalog with CS ‑ Delete Duplicate Products
Managing a Shopify store gets messy fast—especially when duplicate products or variants start to pile up. Whether it’s from repeated imports, syncing errors, or human mistakes, having duplicate listings can confuse customers, mess up inventory reports, and even harm your SEO. But finding and removing duplicates manually? That’s a time-consuming nightmare. That’s why we created […]
How to Bulk Delete Products in Shopify – Fast, Filtered, and Fully Automated with CS ‑ Bulk Delete Products
Managing your Shopify inventory shouldn’t be harder than it needs to be. Yet when it comes to deleting products in bulk, Shopify doesn’t provide a built-in way to mass delete products based on specific criteria like stock level, vendor, or collection. Manually deleting products page by page is not only time-consuming but also incredibly frustrating—especially […]
Export Shopify Product Images in Bulk – The Fastest Way to Download Product Photos with CS ‑ Export Product Images
Managing a Shopify store often means working with hundreds or even thousands of product photos. But what happens when you need to download all product or variant images for backups, catalog creation, offline edits, or migration to another platform? Shopify’s default tools don’t offer a way to export product images in bulk. Manually downloading them […]
Bulk Product Image Upload on Shopify – Save Time, Minimize Errors with CS ‑ Smart Bulk Image Upload
If you’re running a Shopify store with hundreds or thousands of products, you’ve likely encountered this nightmare: uploading product images manually, one by one. It’s tedious, time-consuming, and error-prone. Even worse? Incorrect image assignments can confuse customers and increase return rates. Whether you’re launching a new store, adding seasonal inventory, or updating your catalog, bulk […]
How to Display Only Relevant Variant Images on Shopify (Boost Conversions!)
Are you tired of confusing your customers with countless irrelevant product images? Do your customers bounce from your product pages because they’re frustrated by cluttered galleries? You’re not alone! Many Shopify merchants face the challenge of effectively displaying only relevant variant images, ultimately impacting their conversion rates. In this post, we’ll show you exactly how […]
Shopify’s 100 Variant Limit Is Finally Expanding to 2048: What It Means for Merchants (and How Rubik Variant Images Helps You Get Ready)
One of the most long-standing frustrations for Shopify merchants is finally coming to an end: Shopify is expanding its product variant limit from 100 to 2048 variants. This major update will give brands more freedom and flexibility in managing complex product catalogs without splitting products or relying on workarounds. In this blog post, we’ll break […]