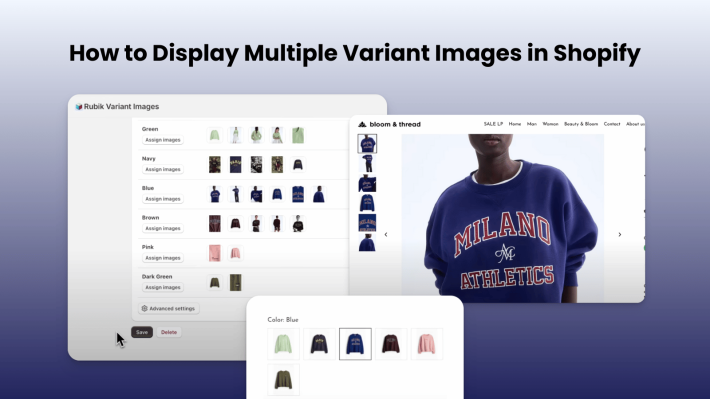
How to Display Multiple Variant Images with Rubik Variant Images on Instant Page Builder ?

Creating stunning, high-converting Shopify product pages has never been easier—thanks to visual builders like Instant Page Builder. But while layout freedom is great, one thing many merchants still struggle with is image control. Specifically:
“How do I show only the images related to the selected product variant?”
That’s where Rubik Variant Images steps in.
In this guide, we’ll explore how to use Rubik Variant Images with Instant Page Builder to overcome Shopify’s default image limitations and display multiple variant images that are dynamic, relevant, and clean.
Whether you want to improve product page UX, boost conversions, or just clean up a messy image gallery, this duo is your secret weapon.
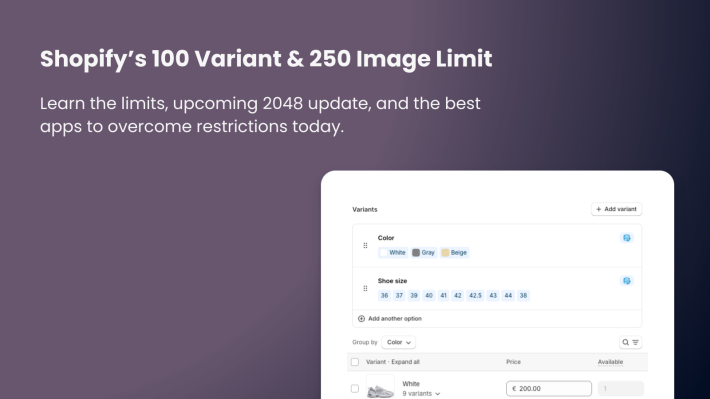
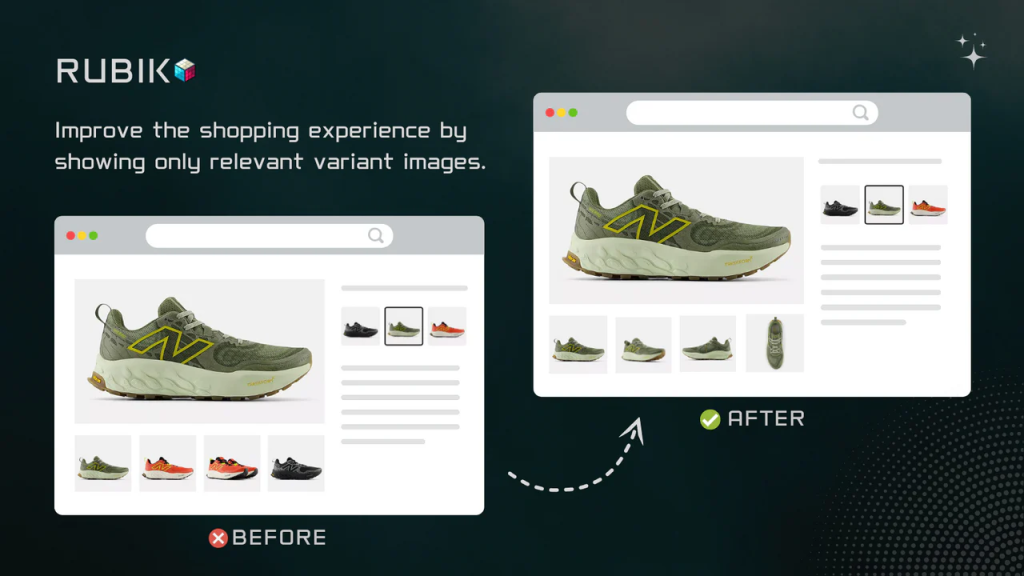
The Challenge: Shopify’s Image Handling for Variants
Let’s face it—Shopify’s default behavior for variant images is confusing. No matter how beautiful your page layout is, if you’re showing all product images at once, customers may:
- Get confused about what variant they’re looking at
- Scroll through irrelevant images
- Get frustrated and abandon the product page
- Order the wrong item and initiate a return
This gets worse when you’re selling products with multiple colors, styles, or sizes—and using custom product pages made in Instant Page Builder.
The Solution: Rubik Variant Images
Rubik Variant Images is a Shopify app built to solve exactly that problem. It lets you:
- Assign multiple images per variant
- Hide unrelated variant images until a selection is made
- Display only the images that match the selected variant
- Provide a cleaner, more user-friendly product experience

And yes, it’s compatible with any Shopify theme or layout created with Instant Page Builder.
What Is Instant Page Builder?
Instant Page Builder is one of the most popular drag-and-drop Shopify page builders, trusted by thousands of merchants to create visually stunning and high-converting pages—without touching code.

Why Do Merchants Love It?
- True drag-and-drop functionality – design pages exactly how you want
- No-code editing – build product pages, landing pages, and collections visually
- Pre-made templates – speed up workflow with prebuilt, proven layouts
- Mobile optimization – ensure your designs work on every device
- Theme compatibility – works with your existing Shopify theme
- App integrations – supports third-party apps and blocks
If you’re using Instant Page Builder to create custom product pages, you already care about layout, branding, and UX.
But what about product images?
Like many page builders, Instant Page Builder leverages Shopify’s core product infrastructure—which means variant image behavior depends on Shopify’s default logic. That’s where Rubik Variant Images steps in to enhance functionality without disrupting your custom layouts.
Why Rubik + Instant Page Builder Is the Perfect Pair
When you combine the layout freedom of Instant Page Builder with the image logic of Rubik Variant Images, you unlock the ultimate Shopify experience:
| Instant Page Builder | Rubik Variant Images |
|---|---|
| Create custom layouts | Show only selected variant images |
| Drag-and-drop editing | Hide non-selected variant images |
| Use prebuilt templates | Assign multiple images per variant |
| Build high-converting landing pages | Improve UX and reduce confusion |
With Rubik, every product variant can have its own tailored image set—meaning customers only see what’s relevant.
This not only improves conversion rates, but also builds trust and clarity, especially for visually-driven products like fashion, home goods, or electronics.
How to Set It Up (in Minutes)
Getting started with Rubik Variant Images inside Instant Page Builder is incredibly easy:
- Install Rubik Variant Images from the Shopify App Store
- Go to any product and assign multiple images to each variant in the Rubik interface
- Open that product page in Instant Page Builder
- Use your normal layout tools—Rubik works automatically with your variant selection logic
- Hit publish. Done.
No custom code. No theme hacks. Just clean, efficient integration.
Real-World Example
Let’s say you sell t-shirts in five colors. Each color has:
- 3 close-up shots
- 2 lifestyle photos
- 1 size chart image
With Instant Page Builder, you’ve built a sleek product page layout with columns, banners, and CTAs. But unless you use Rubik, every image from every color will show—cluttering your gallery and slowing things down.
With Rubik Variant Images, the moment a customer selects “Black,” they only see the 6 images related to Black. They don’t get confused by “White” or “Olive” variants. Clean and conversion-focused.
SEO, UX, and Conversion Benefits
When you display only the selected variant images, you:
- Improve mobile UX by reducing scroll length
- Speed up page load times
- Make the purchase decision easier
- Lower product return rates
- Boost Google’s perception of page quality (better images = better engagement)
Combining this with Instant Page Builder’s visual power is how you build elite-level Shopify product pages.
Final Thoughts
If you’re building custom pages with Instant Page Builder, Rubik Variant Images is the perfect add-on to complete your setup. It gives you full control over your variant image display—without sacrificing flexibility, speed, or design.
In 2025, modern shoppers expect clean, accurate, and visually engaging product experiences. Don’t let outdated image behavior get in the way of your store’s success.
🔗 Start Showing the Right Images Today
🔧 Install Rubik Variant Images
🎨 Build your pages with Instant Page Builder
✅ Deliver a cleaner, smarter shopping experience
Demo Store:
Explore a live example of Rubik Variant Images working with Instant Page Builder:
https://rubik-instant.myshopify.com/products/rubik-instant?variant=55040785121660
Password: 1234
Configured Product Name on Demo Store: Rubik – Instant
⚠️ If you are not redirected after entering the password, please click the link again.
Demo Video:
Keywords:
- Shopify multiple variant images
- How to show only selected variant images in Shopify
- Shopify hide variant images until selected
- Shopify variant images apps
- Shopify Instant Page Builder
- Instant Page Builder multiple variant images
- Rubik Variant Images with Instant Page Builder
- Shopify display images per variant
- How to display images specific to selected variant
- Hiding variant images in Shopify
- Shopify custom product page builder
- Instant Page Builder Shopify app
- Best variant image app for Shopify
- Shopify page builder show only selected images