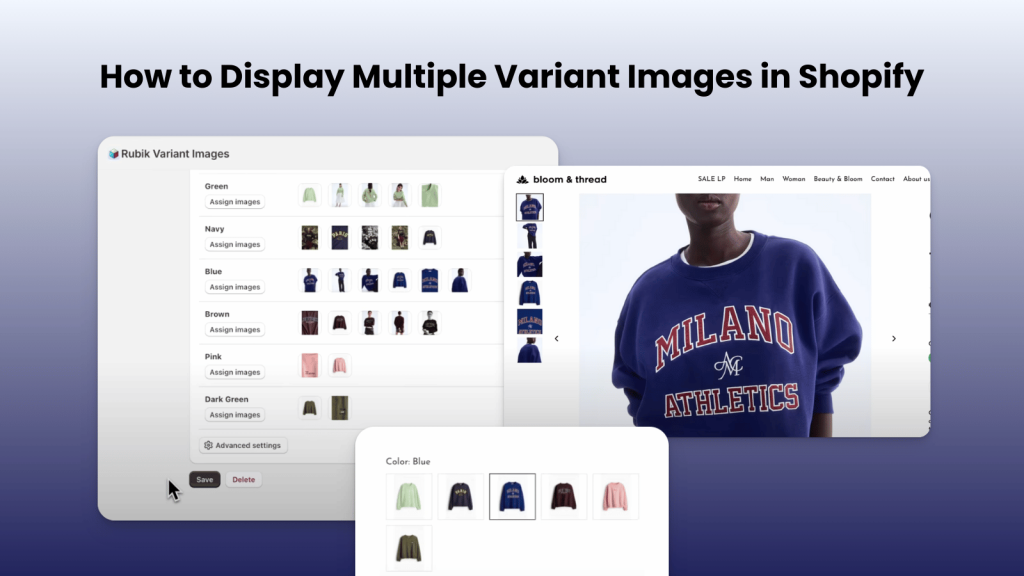
Showing the right images for each product variant is important for boosting conversions and reducing returns. Instead of displaying all product images together, you can show only the images related to the selected variant without writing any code. This is where Rubik Variant Images & Swatch comes in. The app allows you to assign multiple […]
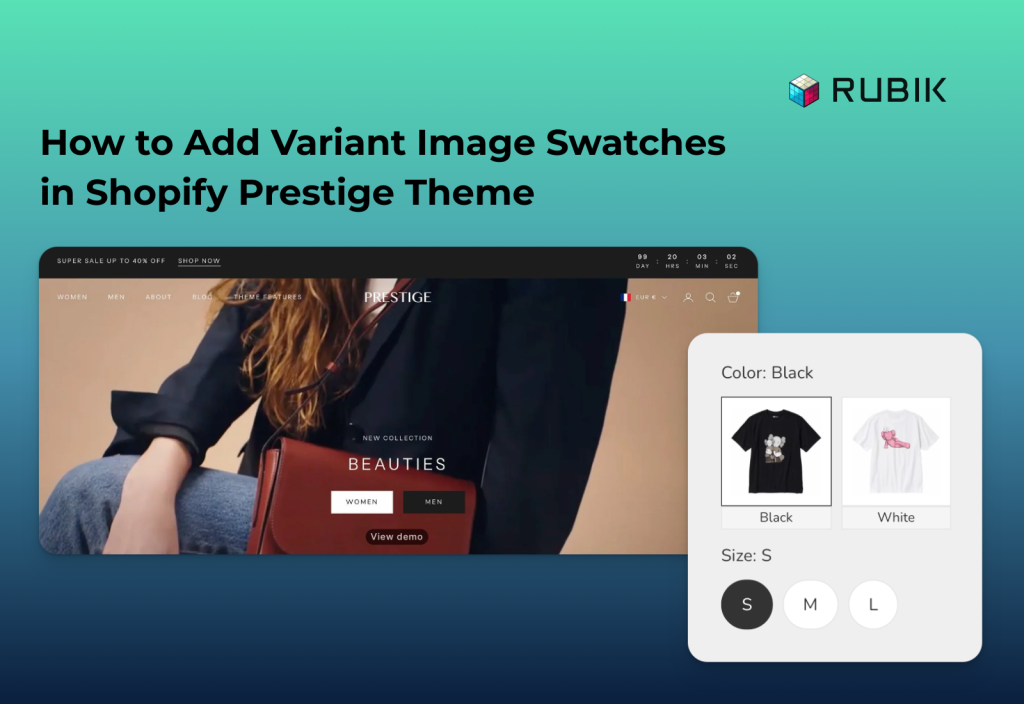
How to Add Variant Image Swatches in Shopify Prestige Theme
Prestige is one of the most popular paid themes on Shopify, and it includes built-in color swatch and variant image swatch features. In this post, I will show you step by step how to activate the built-in variant image swatches in the Prestige theme. If you prefer not to use the built-in option and want […]
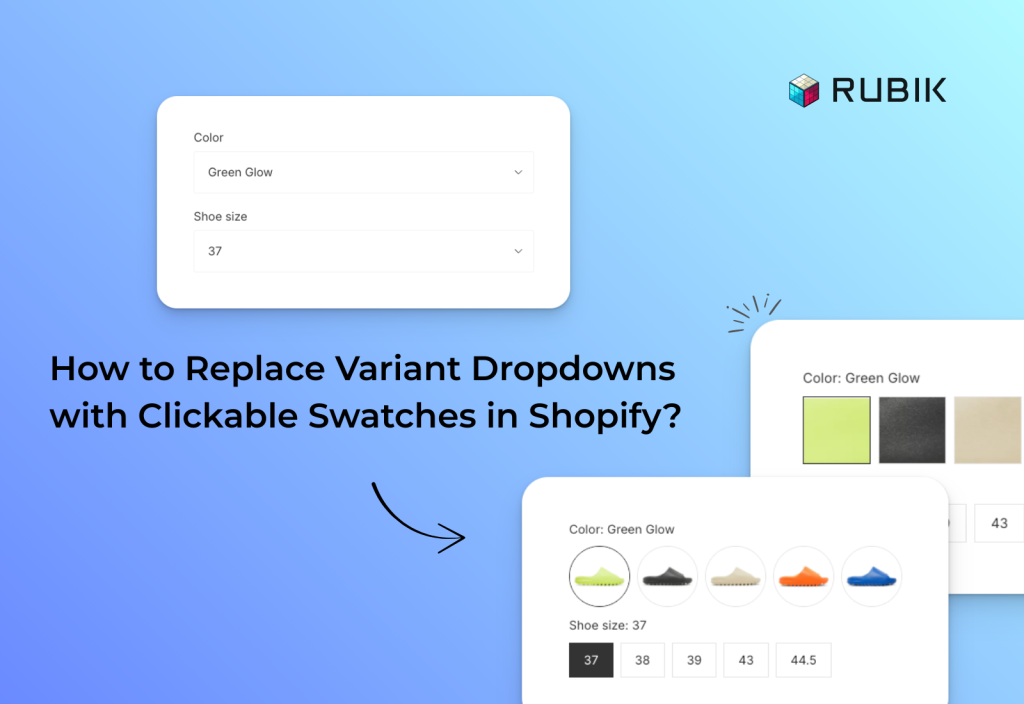
How Do I Replace Variant Dropdowns with Clickable Swatches in Shopify?
By default, most Shopify themes display product variants such as colors, sizes, or styles in simple dropdown menus. While dropdowns may work, they are not the most user-friendly way for customers to shop. Shoppers cannot see all options at once, and for visual choices like colors or styles, dropdowns fail to deliver the clarity buyers […]
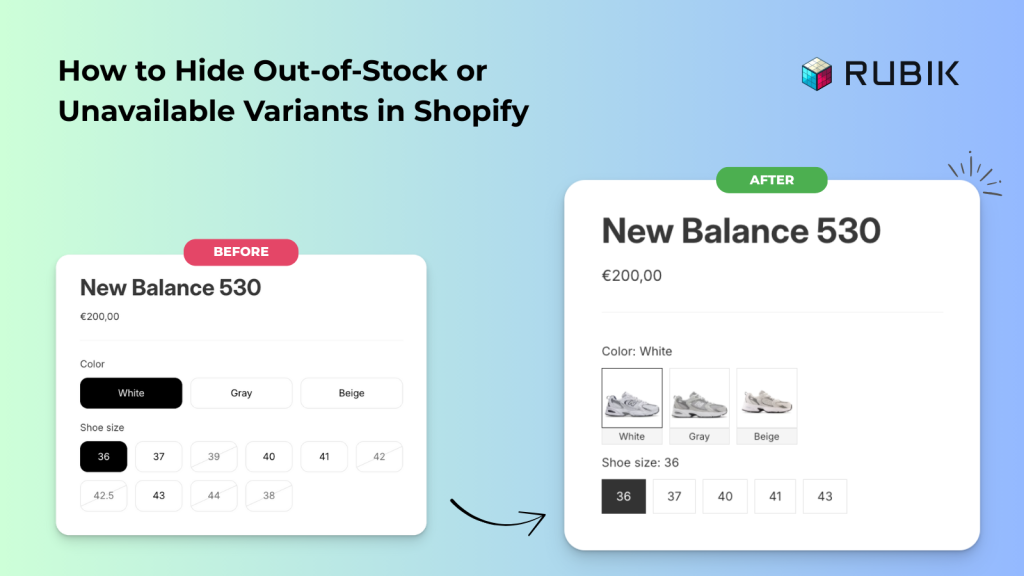
How to Hide Out-of-Stock or Unavailable Variants in Shopify (Step-by-Step Guide)
If you’re running a Shopify store, you’ve probably noticed how confusing it can be for customers when out-of-stock or unavailable variants still appear on your product pages. In this guide, we’ll show you how to hide sold-out options and make sure shoppers only see what’s actually available. To achieve this, we’ll be using our Rubik […]
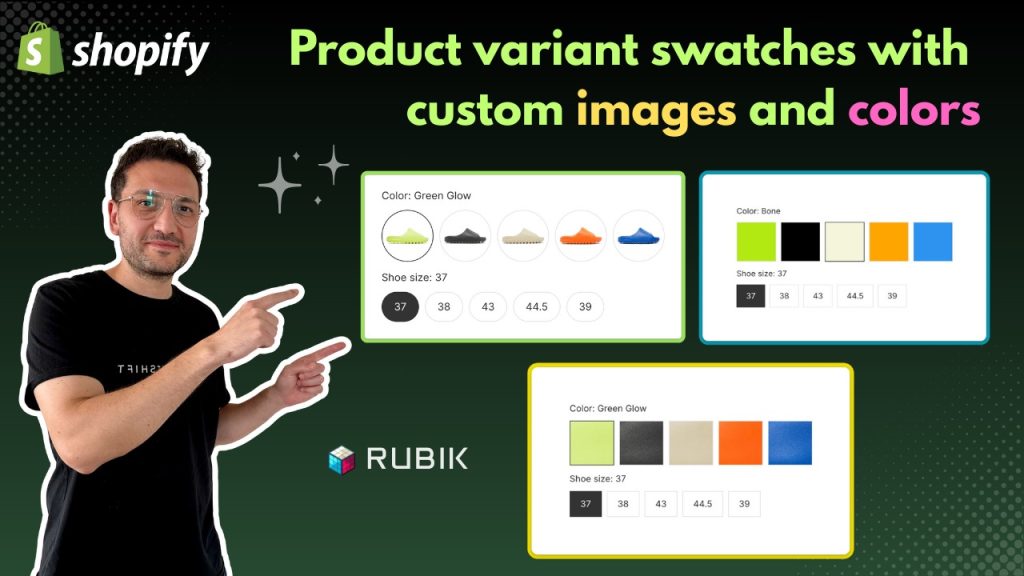
How to Customize Shopify Product Swatches With Variant Images or Color Options?
Customizing your Shopify product swatches is one of the most effective ways to make your store look professional and improve conversions. Instead of using the default dropdown menu, you can replace variant selectors with color swatches or variant-specific images that show customers exactly what they’re buying. This not only creates a more visual and interactive […]
Shopify Multiple Variant Images & Variant Image Swatch Guide (2025)
So, if you are here, I’m guessing you have a product with more than one variant. It might be color, style, or anything else, and you are searching for how to show only the specific variant in your variant image gallery. In the default Shopify setup, without an app or customizations, all images are shown, […]
How to Hide Unselected Variant Images in Shopify (and Show Only Selected Ones)
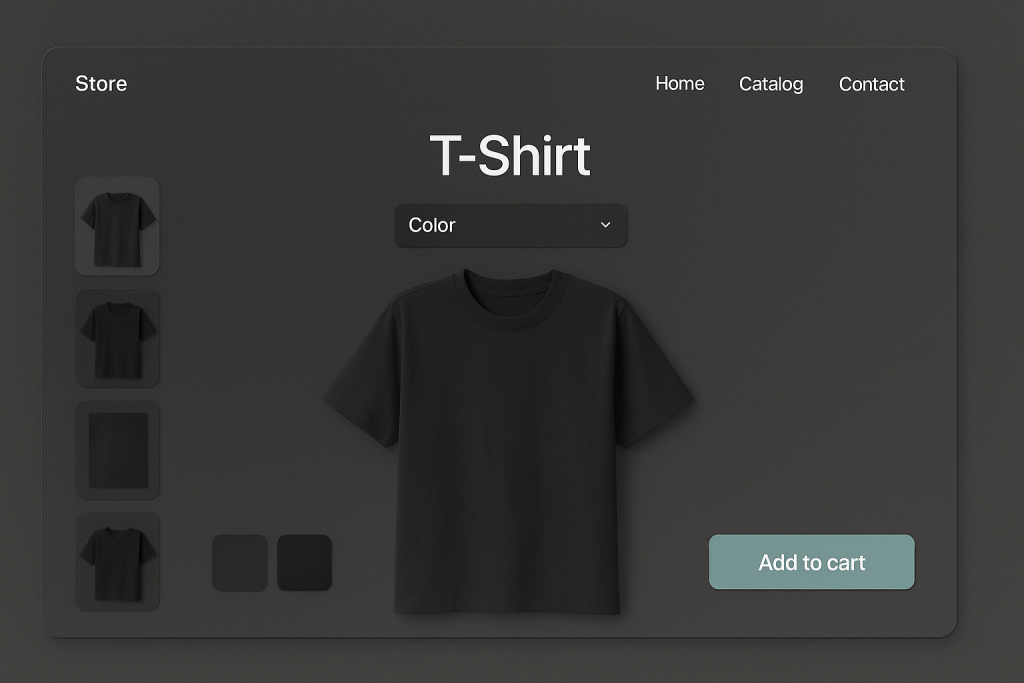
If your Shopify store shows all product images at once, including those unrelated to the selected variant, you are not alone. Shopify’s default behavior displays every image in the product gallery, which often creates a cluttered and confusing shopping experience. The good news is that this can be fixed without any coding. With the right […]
How to Set Multiple Variant Images on Shopify Horizon Theme
As Shopify continues to evolve its storefront experiences, the Horizon theme family, launched as part of the Shopify Summer 2025 Editions, introduces a sleek and modern design system tailored for immersive, fast-loading e-commerce stores. These themes are built for performance, visual storytelling, and scalability—making them a favorite among fashion, lifestyle, home décor, and beauty brands. […]
How to Add Multiple Images to Variants on Shopify
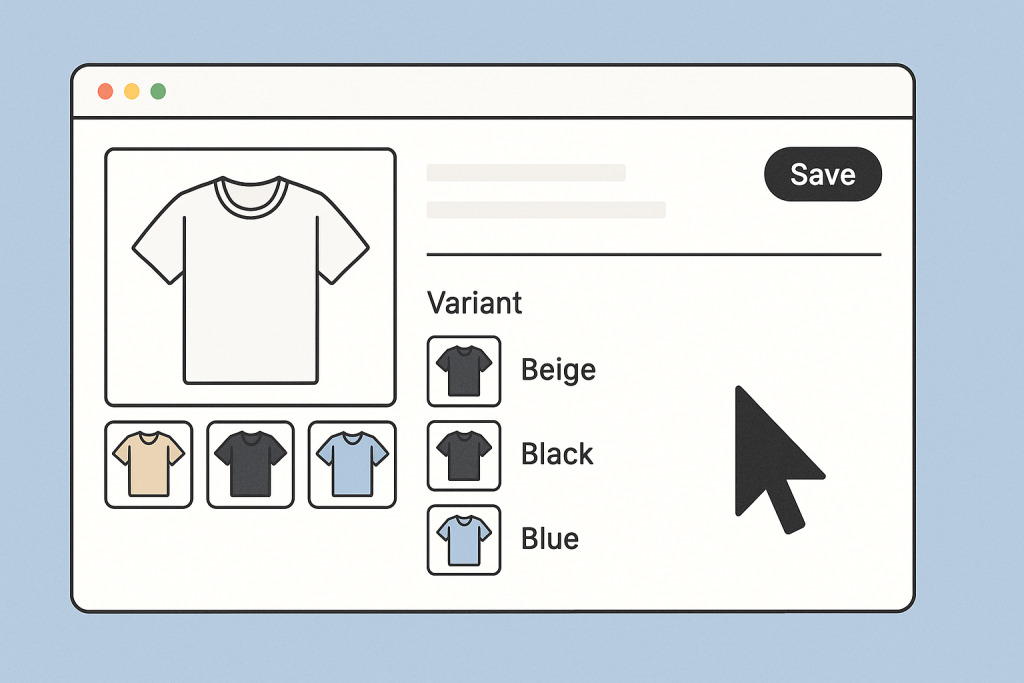
By default, Shopify only allows a single image to be assigned to each variant. This limitation can lead to confusion and lower conversion rates. For example, if someone selects the red version of a product but still sees images of the blue or green variant, it creates uncertainty. To solve this problem without coding or […]
Shopify Multiple Variant Images: How Rubik Variant Images Solves the Problem
The Challenge of Variant Image Display in Shopify Shopify store owners often struggle to show the right product images when customers select a variant like a color or size. By default, Shopify displays all images for a product on the product page, regardless of which variant is selected. This means if you sell a T-shirt […]
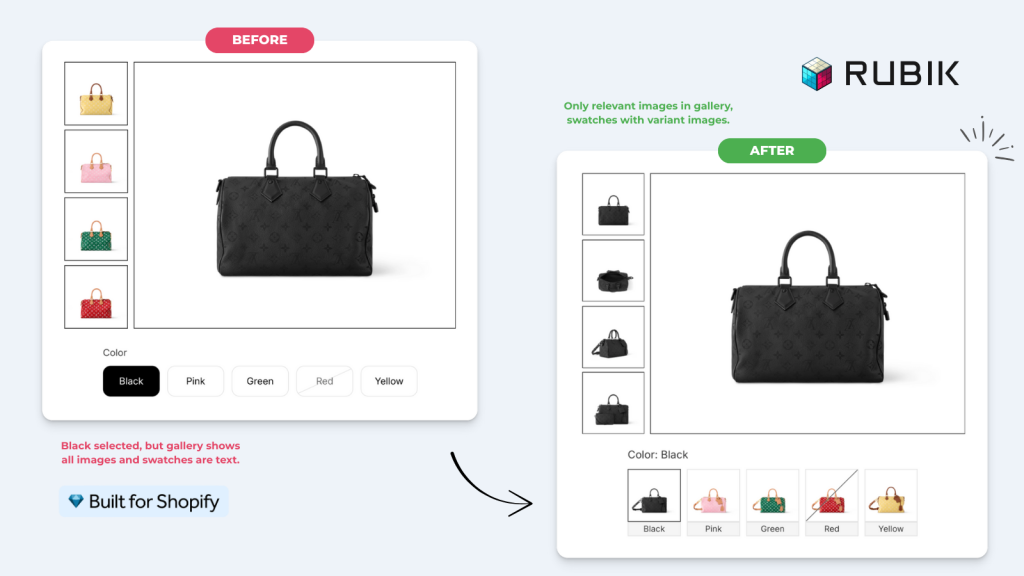
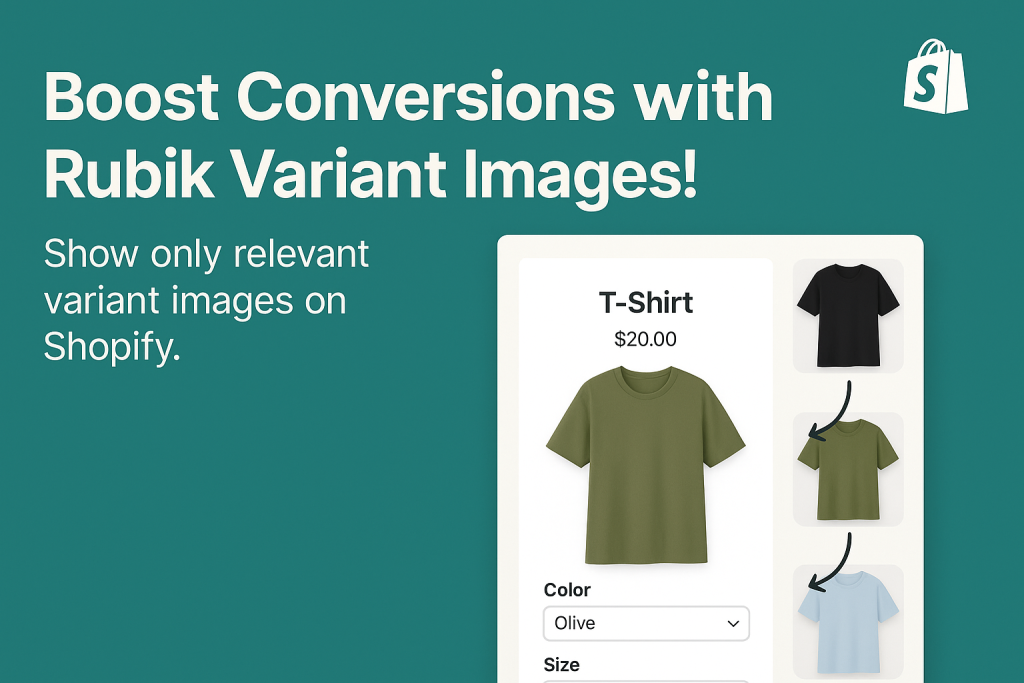
How to Display Only Relevant Variant Images on Shopify (Boost Conversions!)
Are you tired of confusing your customers with countless irrelevant product images? Do your customers bounce from your product pages because they’re frustrated by cluttered galleries? You’re not alone! Many Shopify merchants face the challenge of effectively displaying only relevant variant images, ultimately impacting their conversion rates. In this post, we’ll show you exactly how […]
How to Master Shopify Multiple Variant Images with Rubik Variant Images
In the competitive world of e-commerce, visuals can make or break a sale. If you run a Shopify store with products that come in multiple variants — colors, styles, or sizes — you’ve likely struggled with image clutter or customer confusion. That’s where Shopify multiple variant images come into play, and more specifically, where the […]