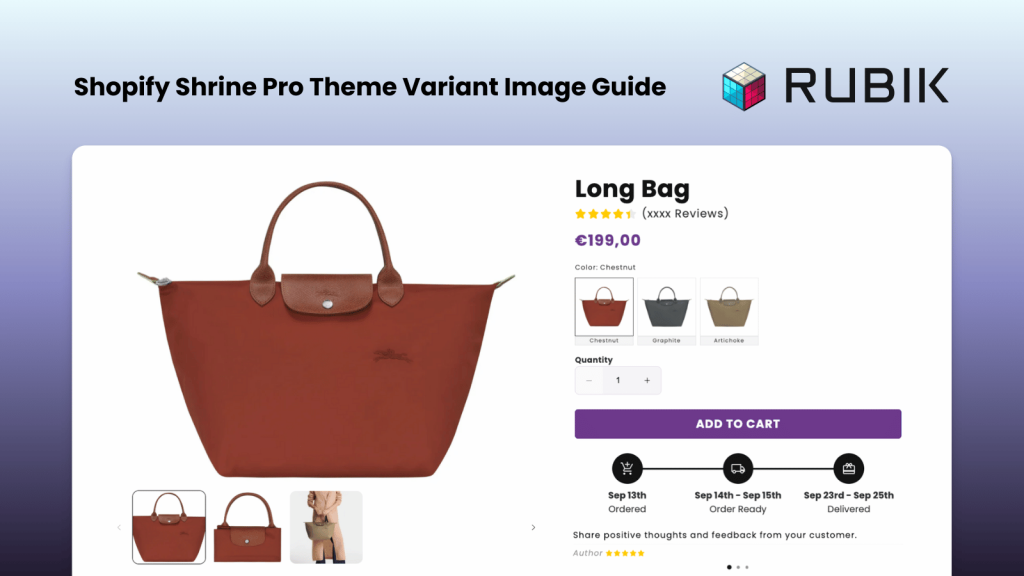
Although Shrine Pro is not officially listed on the Shopify Theme Store, it has become one of the most popular themes among Shopify merchants. One of the most common issues with this theme is the inability to display relevant variant images properly. For example, if your product has 5 color variants and each variant contains […]
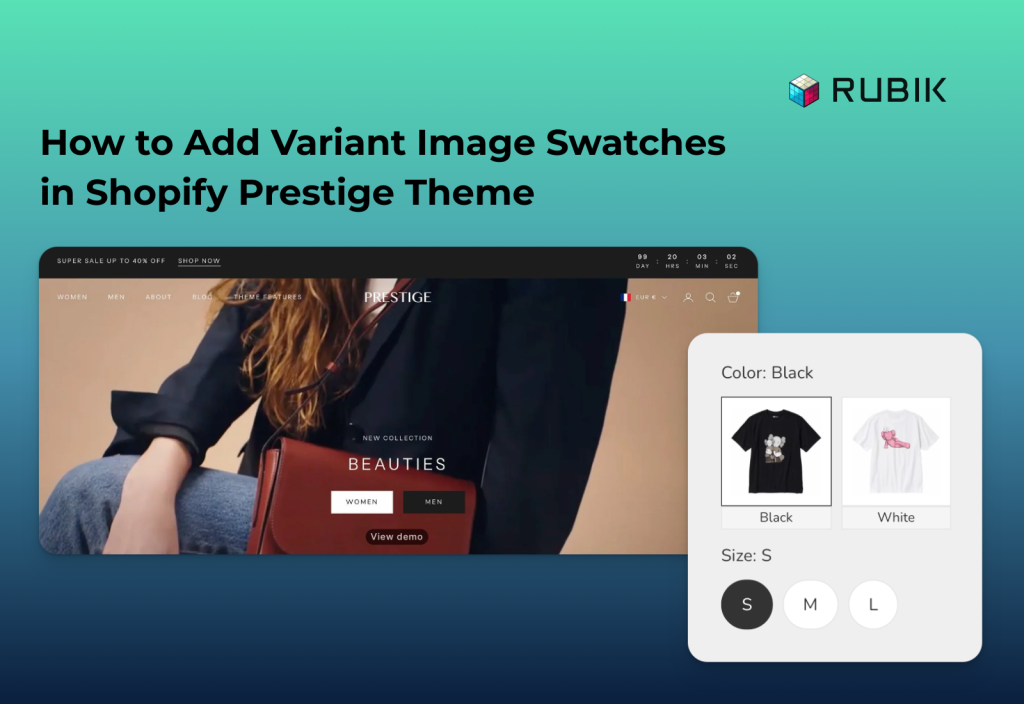
How to Add Variant Image Swatches in Shopify Prestige Theme
Prestige is one of the most popular paid themes on Shopify, and it includes built-in color swatch and variant image swatch features. In this post, I will show you step by step how to activate the built-in variant image swatches in the Prestige theme. If you prefer not to use the built-in option and want […]
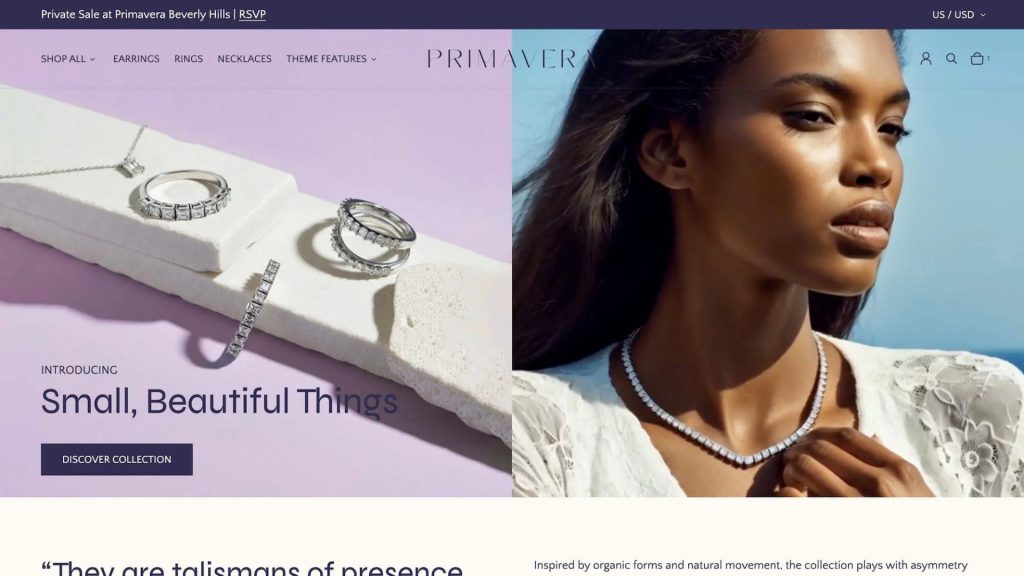
Upgrade Your Product Page UX with Primavera Theme and Rubik Variant Images
Primavera is one of the most refined and feature-rich themes available on the Shopify Theme Store in 2025. Developed by Ultra Marina Studios and officially endorsed by Shopify, Primavera is crafted specifically for brands that want to make a bold, luxurious impression while maintaining speed, scalability, and conversion performance. Whether you’re launching a premium fashion […]
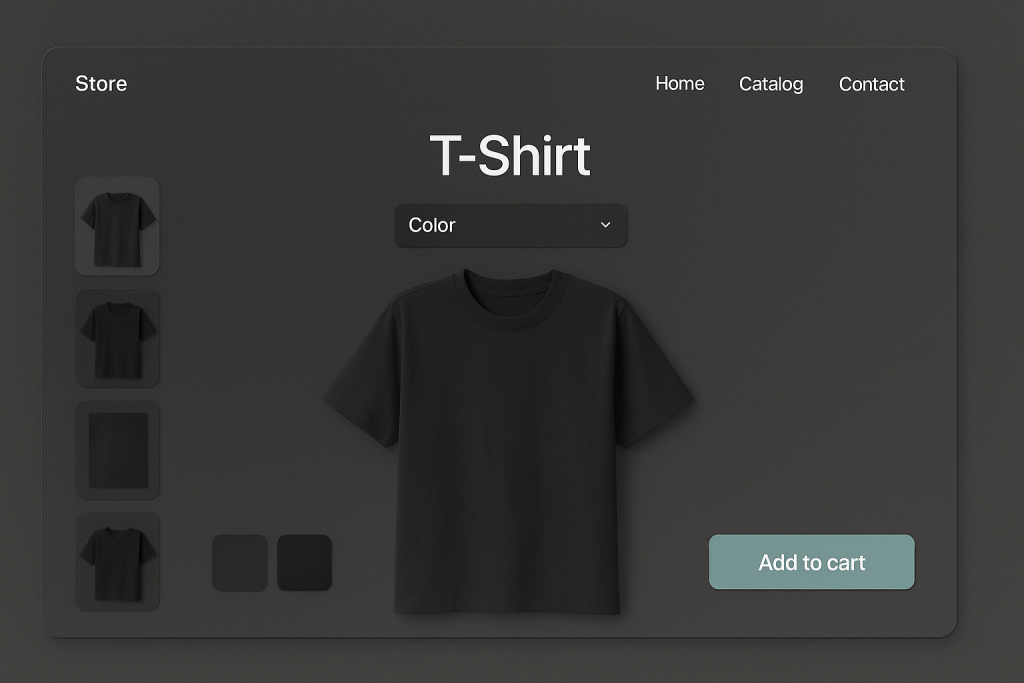
How to Show Only Relevant Images Based on Variant Selection in Shopify Horizon Theme and Hide Unselected Variant Images
Shopify’s Horizon themes are clean and fast, but still show all product images by default — even ones unrelated to the selected variant. If you want to show only the images that match the selected variant and hide the rest, here’s the easiest way to do it. The Problem Let’s say you sell a hoodie […]
How to Show Variant-Specific Images on Shopify’s New Horizon Themes
Introduction: Shopify’s Horizon Themes Just Got Smarter Shopify’s new Horizon theme family—including Horizon, Pitch, Atelier, and Fabric—brings bold design, faster performance, and full section-based editing to the forefront. These themes are crafted for merchants who care about aesthetics and usability across devices. But even with these visual upgrades, one frustrating issue remains: Shopify still shows […]
How to Set Multiple Variant Images on Shopify Horizon Theme
As Shopify continues to evolve its storefront experiences, the Horizon theme family, launched as part of the Shopify Summer 2025 Editions, introduces a sleek and modern design system tailored for immersive, fast-loading e-commerce stores. These themes are built for performance, visual storytelling, and scalability—making them a favorite among fashion, lifestyle, home décor, and beauty brands. […]
Shopify Multiple Variant Images – How to Show Images Specific to Selected Variants in the Shrine Pro Theme?
Make Your Shrine Pro Product Pages Smarter with Rubik Variant Images When using Shopify’s Shrine Pro theme, your store likely showcases premium visuals, elegant layouts, and a refined shopping experience. However, if your products come in multiple variants—such as colors, sizes, or styles—you may notice a major limitation: Shopify loads all product images by default, […]
Rubik Variant Images x Shopify Fuel Themes: A Perfect Match for Streamlined Variant Image Displays
When it comes to optimizing the product page experience on Shopify, few things matter more than variant image clarity. By default, Shopify shows all product images—regardless of the variant selected—which can be confusing for customers. That’s where Rubik Variant Images comes in. In this article, we’ll explore how Rubik Variant Images solves one of the […]
How to Display Only Selected Variant Images in the Impact Theme? Impact Theme Variant Image Selection Guide – Rubik Variant Images
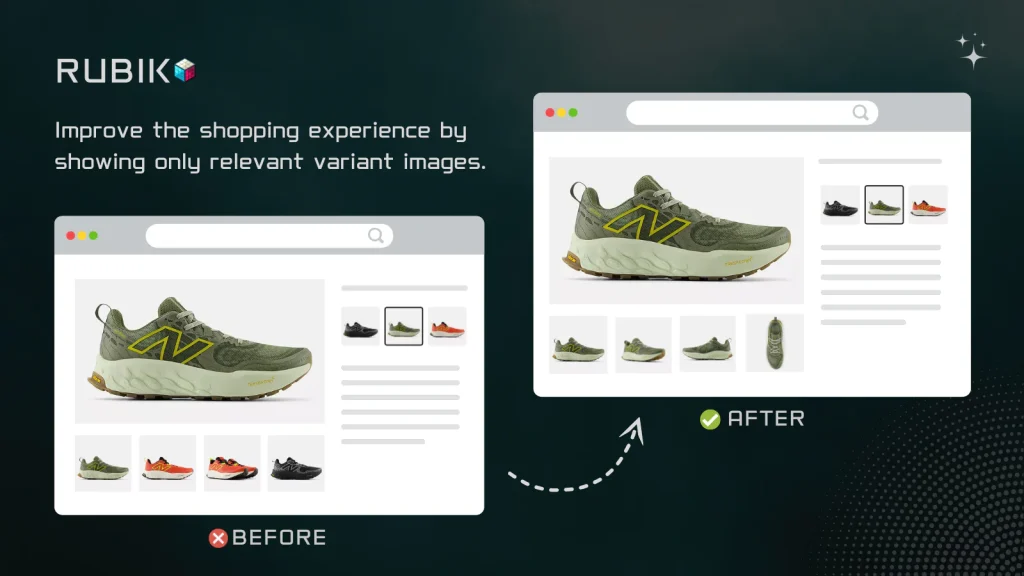
Take Control of Your Shopify Product Galleries with Rubik Variant Images – Now Perfectly Compatible with the Impact Theme If you’re using the Impact theme on your Shopify store, you’re already embracing a bold, modern, conversion-optimized design. However, one limitation remains the same: by default, Shopify displays all product images regardless of the selected variant. […]
How to Display Only Selected Color Variant Images in the Prestige Theme? How to Show Only Specific Variant Images in Prestige Theme?
Elevate Your Shopify Store with Rubik Variant Images – Seamlessly Compatible with the Prestige Theme Rubik Variant Images for Shopify Prestige Theme If you’re using the Prestige theme for your Shopify store, you’re likely prioritizing a premium, high-end customer experience. However, one common limitation is that Shopify by default displays all product images regardless of […]
Shopify Multiple Variant Images – How to Display Images Specific to the Selected Variant in the Dawn Theme?
Enhance Your Shopify Store with Rubik Variant Images Rubik Variant Images for Shopify Dawn Theme Managing Shopify multiple variant images effectively is crucial for creating a seamless shopping experience, especially if your Shopify store offers multiple product variants like different colors, sizes, or styles. Shopify’s default Dawn theme displays all images regardless of the selected […]